Answer the question
In order to leave comments, you need to log in
Can you tell me about promise and $resource?
Something I don't understand at all.
There is data in json file. Well, or in the base, not the point ..
[{
"id" : "34234234234234234",
"name" : "Peter"
},
{
"id" : "566464645643643",
"name" : "Max"
}](function () {
'use strict';
angular
.module('data')
.service('dataService', dataService);
dataService.$inject = ['$resource'];
function dataService($resource) {
this.getData = getData;
var resource = $resource('server/data.json');
////////////////
function getData() {
return resource.query();
}
}
})();function DataListController(dataService) {
var vm = this;
vm.data = dataService.getData();
}
{'id':'werwer','name':'Max'}and work with it? What is cymus?
Answer the question
In order to leave comments, you need to log in
The first is to convert an Angular object (which has all sorts of one- and two-dollar parameters, all these $xxx and $$xxx ) into a normal one (so-called raw json ) you need to use standard Angular methods out of the box:
angular.fromJson(response)
и
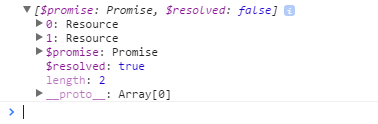
angular.toJson(response)vm.data = dataService.getData().$promise.then(success, error);
function success(resource) {
// тут не данные в resource, а объект $resource с данными, тут можно почистить его через angular.fromJson и т.п.
}dataService.getData().$promise.then(success, error);
function success(resource) {
// тут не данные в resource, а объект $resource с данными, тут можно почистить его через angular.fromJson и т.п.
// сначала что-нибудь делаем с полученными данными, а потом присваиваем их в скоуп
vm.data = transformMyData(resource);
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question