Answer the question
In order to leave comments, you need to log in
Can you explain to green what is MVC?
There is a lot of information on the Internet about what it is, and I basically understand a little what it is, but I can’t quite figure it out.
Let 's say View - this is responsible for displaying information to the user
Model - this is how I basically sent queries to the database, and these requests fly to the View and the
Controller is already displayed there - this is something like a TV remote control, the user presses the desired button (selects the desired function), there is a signal in the Model and then a display in the View
Do I understand everything correctly?)
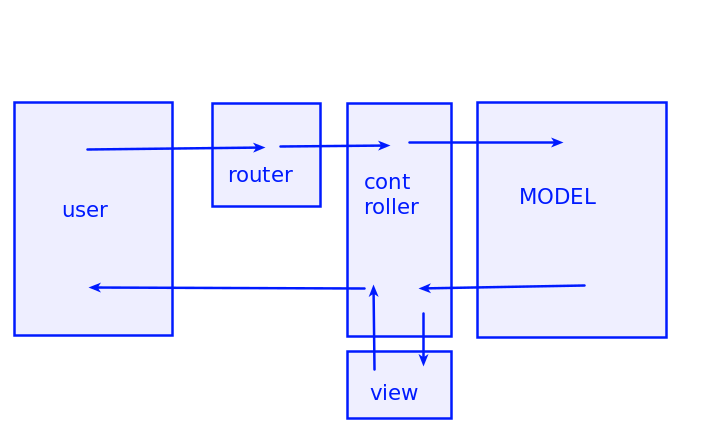
A small diagram
Answer the question
In order to leave comments, you need to log in
Lord, how many times already?
In fact, you need to specify a specific application language, since the implementations of the pattern differ quite significantly.
For an asynchronous client-server HTTP implementation, the implementation will be as follows:
It's not 50% of your application. And not even 10.
This is a thin layer that serves only one channel for your application to communicate with the outside world - the browser. There are other channels, there are many.
Based on this, it turns out that
Traditionally, I recommend the report of Dmitry Eliseev with PCP Russia 2019 , where everything is laid out on the shelves.
+ - correct, only requests do not fly to View. Their result is processed in the controller and passed to the view.
In Django, this is called Model View Template.
In Russian (in the most primitive form):
1. Template is your html (code) page
2. Model is where all this is saved (in fact it is saved in the database, of course, but here), you stupidly write title field/description/ email address/other fields in the form/save button etc etc, i.e. you create a blank to save your data
3. View (Controller) - the logic of the interaction of this entire process between 1) and 2),
i.e. functions, cat. when the button is pressed, the date from html will be transferred to the database and back
If simple. Imagine you are working on a third-party project in which there is a lot of code, let's say there is some file in which the layout is located, in the same file there is a form handler (for example, a registration form), which, for example, needs to be saved in the database and sent to email confirmation of registration and in this The same file contains classes of some third-party library for working with sending mail.
Will it be convenient to work with such garbage? I think not, but if other developers are still working on this project, and some of these developers, for example, are front-end developers who do not really understand the backend part of the project, how long will it take them to sort out this mess, for example, just to add a couple of form fields or change it structure?
To prevent such a mess, there is MVC, that is, from this example, classes of third-party libraries are taken out into classes - model (Model), layout files in View (layout), form action is processed through Controller (controller)
When it comes to web development, it's better not to know what it is at all. And so, it can be explained, for example, in the development of games.
There is a Model car, which is an invisible cube. It has all sorts of properties, such as "location coordinates", "door open / closed", "glass broken". There are also methods such as "go", "stop", "open the door".
View, depending on the value of these properties, draws the entire scene 60 times per second, where the car is visible, is located at the place where the coordinates are set, its door is closed or open.
The Controller endlessly watches this whole scene, and, depending on the circumstances, issues commands to the previous two. For example, if the Model (an invisible cube) collides with another such cube, the Controller executes the "stop" method on the Model, changes the glass property to "broken", tells the View to draw more fragments on the ground, and so on.
And in web development MVC is not applicable. There, objects, along with the classes themselves, are reborn each time to die immediately, the Model strives to be similar to the Controller, the View often wants to make decisions on its own, and the Controller does not understand why it is needed there at all. But it is better to separate the logic from the template, yes.
Not everyone knows that MVC is not an architectural pattern for the entire application.
It's just a way for several components to interact with each other.
wiki
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question