Answer the question
In order to leave comments, you need to log in
Can this be implemented in a web application and what will it cost?
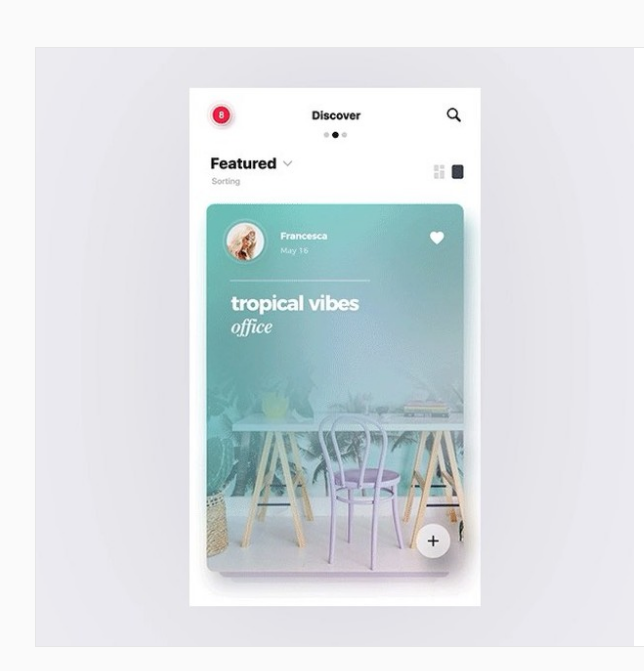
Hello! here is an example of what I want to implement in a web application, and in particular animation) We use React in the project, so if you have ideas how to implement it with it, please). How to competently approach this issue?
1) How is this animation rendered?
2) is it possible to make it cross-browser?
3) what to use when writing?
4) what alternatives can you suggest?
5) tips, wishes, suggestions))
Please don't throw rotten tomatoes at me - I'm just starting) ....
here is a link to an example: example
Answer the question
In order to leave comments, you need to log in
1) How is this animation rendered?
- The animation is not complicated, you can do with simple css
2) can it be done cross-browser?
- How cross-browser? Up to IE 11+ no problem at all
3) what to use when writing?
- I would use the excellent tweenmax library (If this is not a one-time task, or not a one-time animation)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question