Answer the question
In order to leave comments, you need to log in
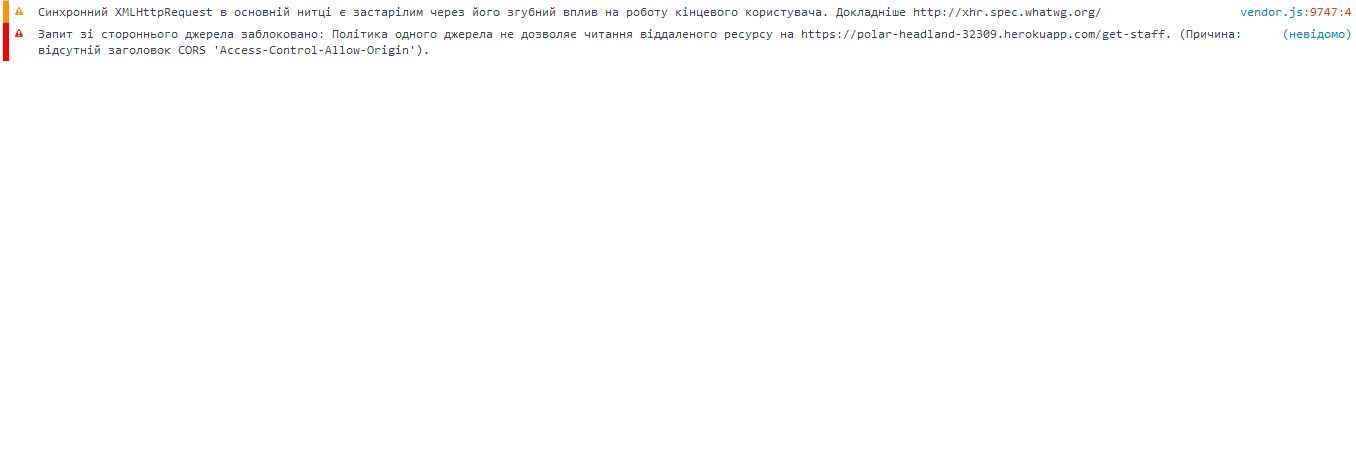
Can't bypass cors?
such a situation, I can’t get around cors, frontend on embe.js backend node.js, put sho on the backend everyone can access but still 
Node.js does not work
app.use(bodyParser.urlencoded({ extended: false }));
app.use(bodyParser.json());
app.use(function (req, res, next) {
res.header("Access-Control-Allow-Origin", req.headers.origin);
res.header('Access-Control-Allow-Credentials', 'true');
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});
Ajax
$.ajax({
type: "POST",
url: "https://polar-headland-32309.herokuapp.com/get-staff",
async:false,
dataType: 'json',
contentType: 'application/json',
processData: false,
xhrFields: {
withCredentials: true
},
success:function(data,st,jq) {
ret=data;
console.log(ret);
return ;
}
});Answer the question
In order to leave comments, you need to log in
For CORS and origin * - only get requests via jsonp.
For simple AJAX (if you want to use POST and so on), you need to register a specific origin, either from the list, or (for everyone, not safe) something like this:
app.use(function (req, res, next) {
res.header("Access-Control-Allow-Origin", req.headers.origin);
res.header('Access-Control-Allow-Credentials', 'true');
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
next();
});var ajaxSettings = {
method: form.method,
url: form.action,
data: JSON.stringify(data),
dataType: 'json',
contentType: 'application/json',
processData: false,
xhrFields: {
withCredentials: true
}
};
var ajaxRequest = $.ajax(ajaxSettings);
...Lay out the request-response log with headers and what it writes to the console
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question