Answer the question
In order to leave comments, you need to log in
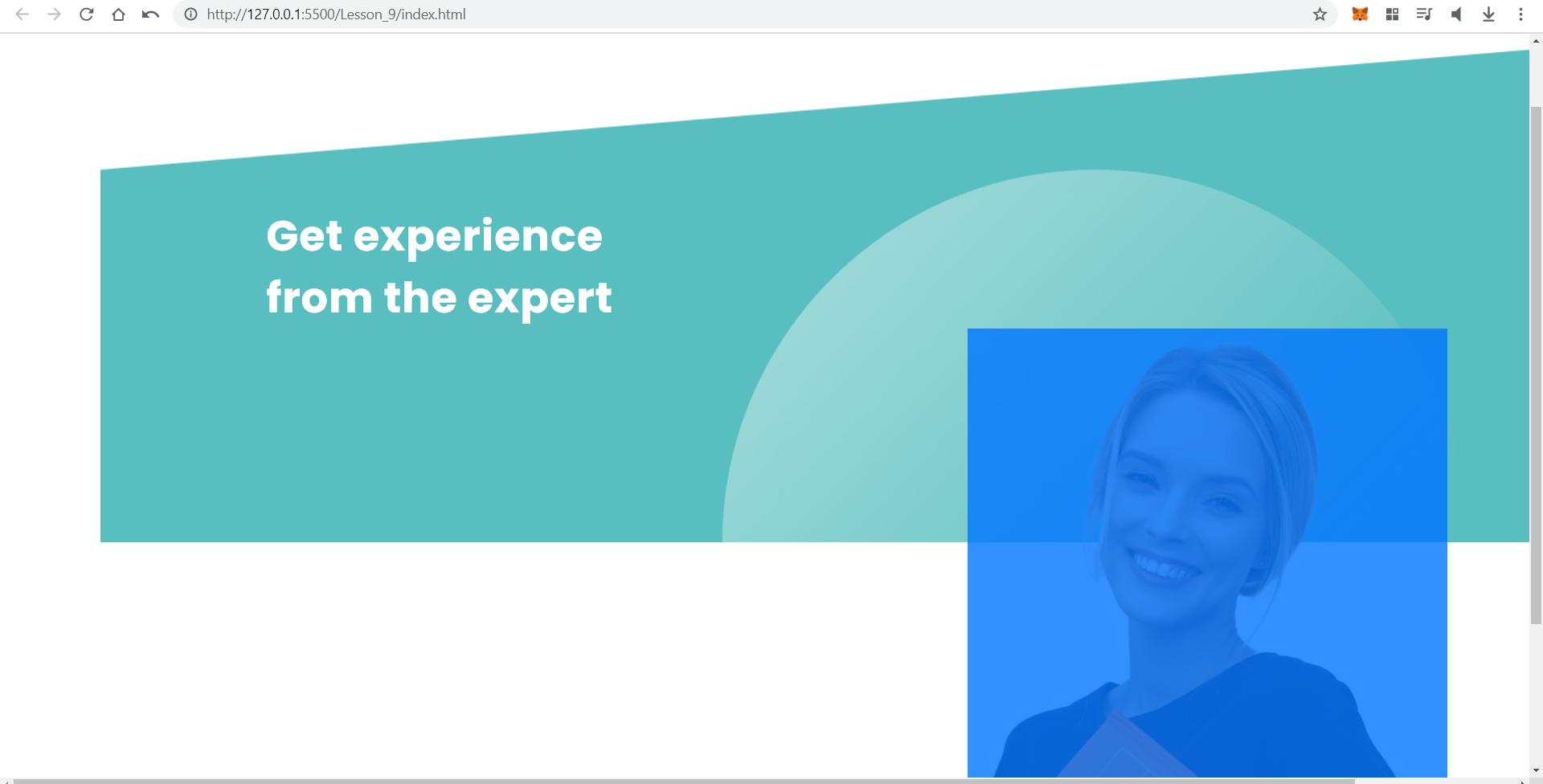
Can't bring up a picture?
I can not raise the image, here is the code and 
CSS screen
.block {
display: inline-block;
min-width: 1440px;
background: url("../img/Bg.jpg") 0 0 no-repeat;
padding-left: 165px;
}
.content {
display: inline-block;
}
.title {
display: inline-block;
max-width: 365px;
padding-top: 156px;
font-style: normal;
font-weight: 700;
font-size: 42px;
line-height: 1.48;
letter-spacing: 0.8px;
color: #FFFFFF;
}
.text {}
.button {}
.image{
display: inline-block;
margin-top: -55px;
padding: 0px 264px 0px 698px ;
}<main>
<div class="block">
<div class="content">
<div class="title">Get experience from the expert</div>
<div class="text">Quid ex eo ortum, tam inportuno tamque crudeli; sin, ut aliquid ex</div>
<div class="button">Contact Us</div>
<div class="image"><img src="img/01.png" alt="woman"></div>
</div>
</div>
</main>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question