Answer the question
In order to leave comments, you need to log in
Can't autocompile sass?
Hello toasters. Help with a problem.
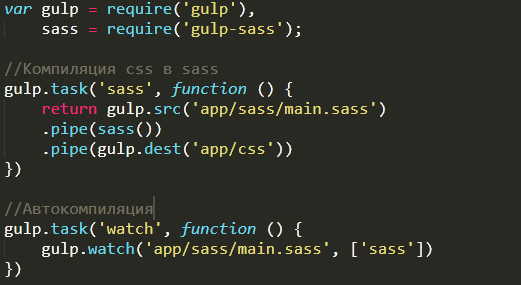
You need sass to compile to css. Here is my code. 
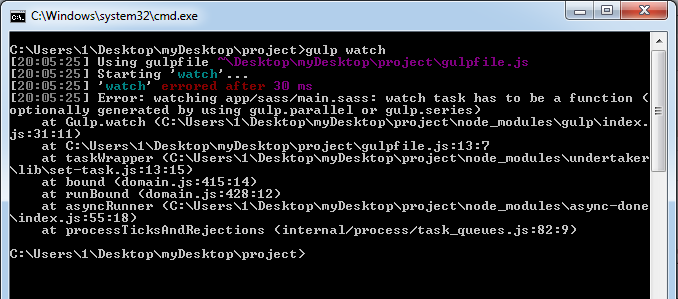
I know that you can use asterisks, but for clarity, I replaced everything with main.scss. But it is not important. Well, now I go to cmd, write a command and an error pops up. 
Nothing compiles. Help.
Answer the question
In order to leave comments, you need to log in
Try like this:
// Include gulp
var gulp = require('gulp');// Include Plugins
var sass = require('gulp-sass'),
autoprefixer = require('gulp-autoprefixer'),
cleanCSS = require('gulp-clean-css'),
sourcemaps = require('gulp-sourcemaps');// Variables
var
source = 'source/',
target = 'public/',
styles = {
'in': source + 'assets/scss/app.scss',
'out': target + 'assets/css/'
},// SASS
gulp.task('sass', function() {
return gulp.src(styles.in)
.pipe(sourcemaps.init())
.pipe(sass())
.pipe(autoprefixer())
.pipe(cleanCSS())
.pipe(sourcemaps.write('.'))
.pipe(gulp.dest(styles.out));
});// Watch tasks
gulp.task('watch', function() {
gulp.watch(styles.in, gulp.series('sass'));
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question