Answer the question
In order to leave comments, you need to log in
Button is not displaying correctly on mobile, how to fix it?
Button is not displaying correctly on mobile, how to fix it?
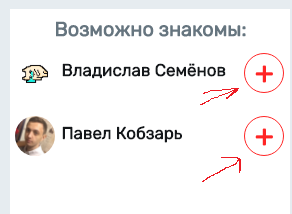
It should be like this (screen from desktop): 
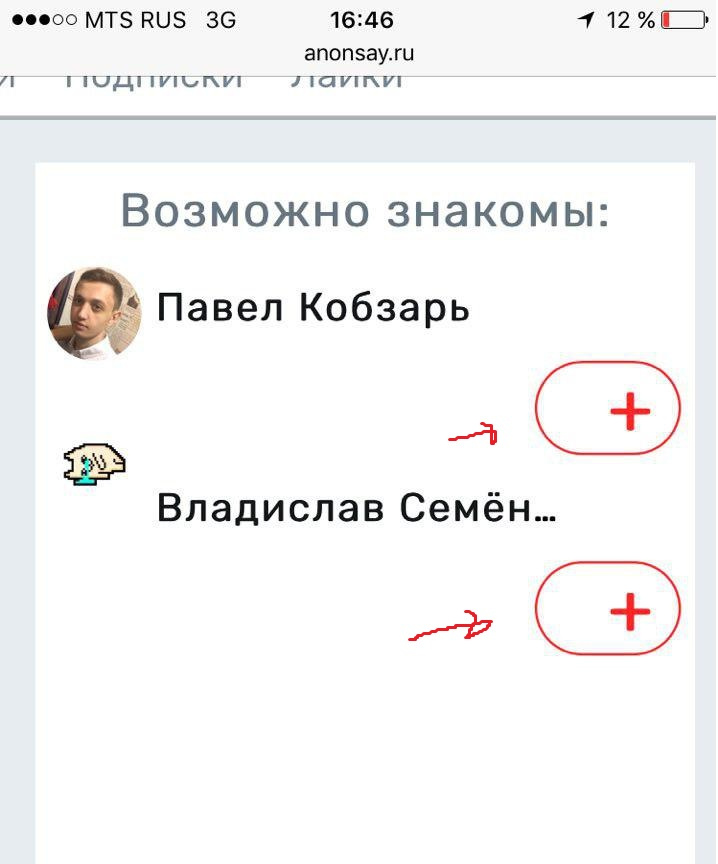
And it is displayed like this (screen from iPhone): 
Obviously, the width on the phone is larger than it should be, that's why everything moves out. Can this be reset or bypassed somehow?
Button code:
.subsplus {
width: 40px;
height: 40px;
color: #FF2525;
background-color: white;
font-size: 30px;
font-weight: bold;
float: right;
margin-top: 5px;
border-radius: 20px;
border: 1px solid #FF2525;
-webkit-appearance: none;
-moz-appearance: none;
}Answer the question
In order to leave comments, you need to log in
1. check and/or reset the padding and margin for the button
2. check and/or reset the padding and margin for the elements inside the button
3. put on the buttondisplay:block;
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question