Answer the question
In order to leave comments, you need to log in
Bug when designing a site on flexbox, how to solve?
Good evening!
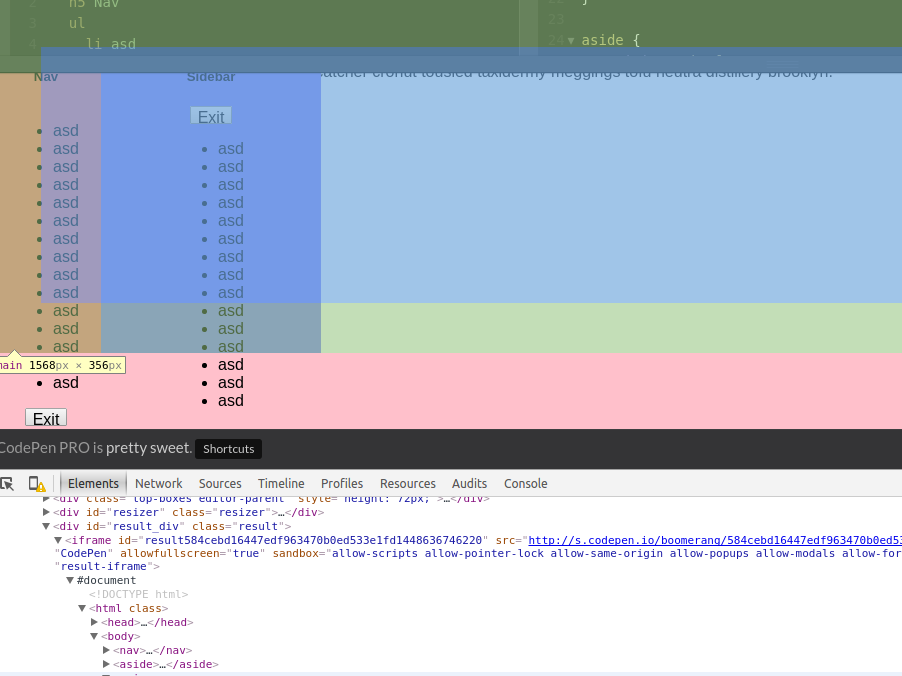
The problem is the following, if you turn on the devtool in chrome or pull the plan down on the codepen so that the sidebar content does not fit into the viewport, then a bug appears, blocks with absolute positioning do not go where, and main does not take up space. How to decide?
codepen.io/anon/pen/ojrJpx
Thanks in advance!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question