Answer the question
In order to leave comments, you need to log in
Bring back the old syntax highlighting?
I'm reading articles and I can't figure out where the pink and blue code highlights come from. At first I thought some js suddenly started working, I changed the browser - the same way. I looked at my own old articles - all the codes were automatically “highlighted”. Spring update of Habr v2.0))
For example, framing with the code tag
alert('hello, habr!');<br/>
ping 127.0.0.1alert('hello, habr!')ping 127.0.0.1Answer the question
In order to leave comments, you need to log in
I agree that pink is awful. Return to stylebot or stylish like this:
.html_format code {
color: black; /*или что вам по вкусу*/
}yes, it’s not true, maybe the stylish add-on will help you, of course?
$(document).ready(function(){
/* обработчик кнопки "решение" - при клике на эту кнопку, ответ помечается как "решение для заданного вопроса" */
/* сделать ответ решением */
$('.answer .accept_link .accept a').live('click', function(){
var answer_id = $(this).data('id');
$.post('/json/qa/answer_accept/', { answer_id: answer_id }, function(json){
if(json.messages == 'ok'){
//$.jGrowl('Решение найдено! Ура!', { theme: 'notice' });
$('#answers .answer .accept_link').removeClass('accepted'); // удалим отметку "решение" у всех ответов (вдруг у кого есть)
$('#answer_'+answer_id+' .accept_link').addClass('accepted'); // поставим отметку "решение" у ответа, который мы выбрали
}else{
show_system_error(json);
}
},'json');
return false;
});
/* отменить решение */
$('.answer .accept_link .reject a').live('click', function(){
var answer_id = $(this).data('id');
$.post('/json/qa/answer_reject/', { answer_id: answer_id }, function(json){
if(json.messages == 'ok'){
//$.jGrowl('Решение отменили. Увы.', { theme: 'notice' });
$('#answers .answer .accept_link').removeClass('accepted'); // удалим отметку "решение" у всех ответов (вдруг у кого есть)
}else{
show_system_error(json);
}
},'json');
return false;
});
});
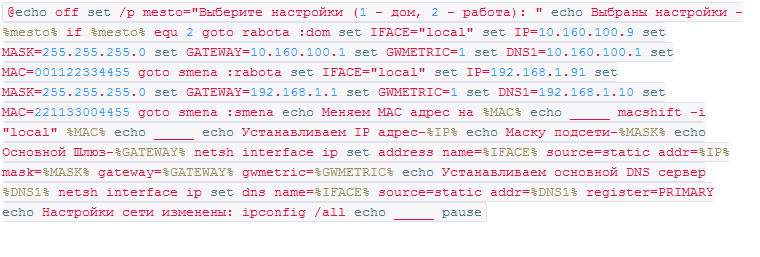
As far as I can see, this update is in the process of being edited. Now inside the code tag there are no line breaks on the Enter button ... Accordingly, the code in my old article began to look something like this:

Yes, I didn’t know how to use the source tag then, I’ll come back and redo it. And hundreds of other authors won't do it...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question