Answer the question
In order to leave comments, you need to log in
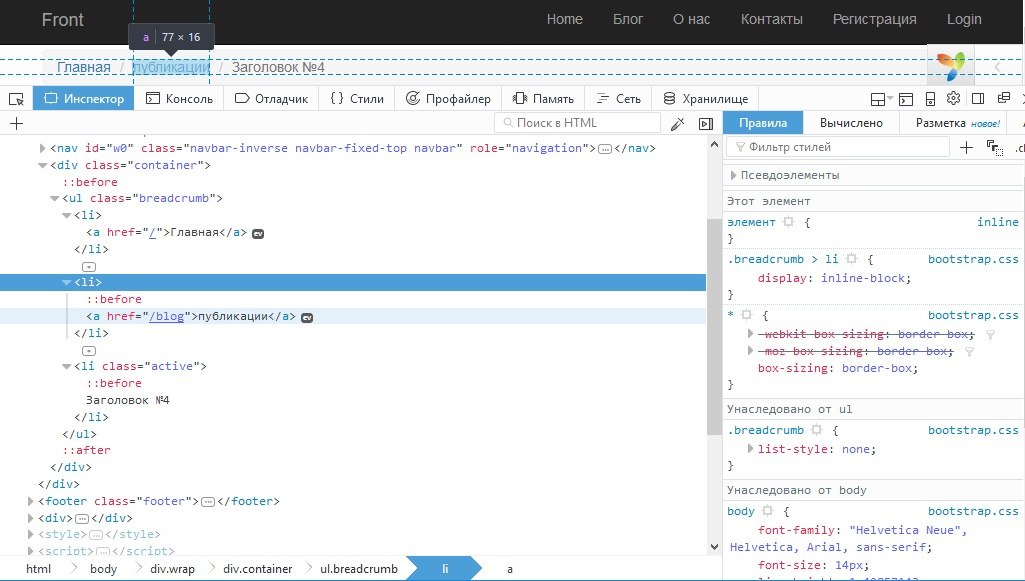
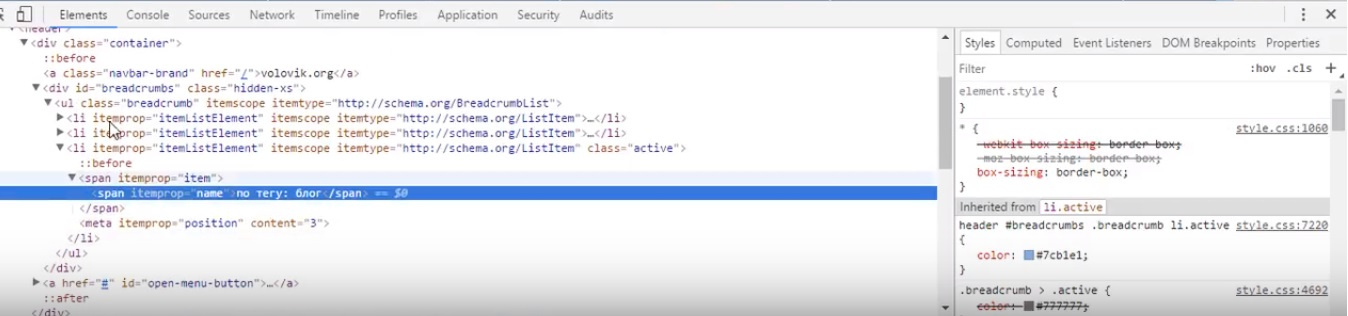
Breadrumbs...what's wrong with micro-markup?
Why are the following not displayed in the debugger: 'li itemprop', 'span itemprop', 'meta'? 
but it should be something like this; 
blog\one.php
<?php
/* @var $this yii\web\View */
/* @var $blog medeyacom\Blog */
/* @throws NotFoundHttpException if the model cannot be found
*/
use yii\helpers\Html;
use yii\widgets\Breadcrumbs;
$this->title = $blog->title;
/*$desc = \yii\helpers\StringHelper::truncateWords(strip_tags($blog->body),20, '');*/
$this->registerMetaTag(['property'=>'og:title','content'=>$this->title]);
$this->registerMetaTag(['name'=>'description','content'=>$desc]);
$this->registerMetaTag(['property'=>'og:description','content'=>$desc]);
$this->registerMetaTag(['property'=>'og:site_name','content'=>$this->title]);
$this->params['breadcrumbs'] = [
['label'=>'публикации','url'=>['blog/index']],
['label'=>$blog->title]
];
?><?php
namespace common\widgets;
use yii;
use yii\helpers\ArrayHelper;
use yii\base\InvalidConfigException;
use yii\helpers\Html;
use yii\base\Widget;
class BreadcrumbsWidget extends yii\base\Widget
{
/**
* @var string the name of the breadcrumb container tag.
*/
public $tag = 'ul';
/**
* @var array the HTML attributes for the breadcrumb container tag.
* @see \yii\helpers\Html::renderTagAttributes() for details on how attributes are being rendered.
*/
public $options = ['class' => 'breadcrumb'];
/**
* @var bool whether to HTML-encode the link labels.
*/
public $encodeLabels = true;
/**
* @var array the first hyperlink in the breadcrumbs (called home link).
* Please refer to on the format of the link.
* If this property is not set, it will default to a link pointing to
* with the label 'Home'. If this property is false, the home link will not be rendered.
*/
public $homeLink;
/**
* @var array list of links to appear in the breadcrumbs. If this property is empty,
* the widget will not render anything. Each array element represents a single link in the breadcrumbs
* with the following structure:
*
* ```php
* [
* 'label' => 'label of the link', // required
* 'url' => 'url of the link', // optional, will be processed by Url::to()
* 'template' => 'own template of the item', // optional, if not set $this->itemTemplate will be used
* ]
* ```
*
* If a link is active, you only need to specify its "label", and instead of writing `['label' => $label]`,
* you may simply use `$label`.
*
* Since version 2.0.1, any additional array elements for each link will be treated as the HTML attributes
* for the hyperlink tag. For example, the following link specification will generate a hyperlink
* with CSS class `external`:
*
* ```php
* [
* 'label' => 'demo',
* 'url' => 'http://example.com',
* 'class' => 'external',
* ]
* ```
*
* Since version 2.0.3 each individual link can override global param like the following:
*
* ```php
* [
* 'label' => '<strong>Hello!</strong>',
* 'encode' => false,
* ]
* ```
*
*/
public $links = [];
/**
* @var string the template used to render each inactive item in the breadcrumbs. The token `{link}`
* will be replaced with the actual HTML link for each inactive item.
*/
public $itemTemplate = "<li>{link}<li/>\n";
/**
* @var string the template used to render each active item in the breadcrumbs. The token `{link}`
* will be replaced with the actual HTML link for each active item.
*/
public $activeItemTemplate = "<li class=\"active\">{link}</li>\n";
public function run()
{
if (empty($this->links)) {
return;
}
$links = [];
if ($this->homeLink === null) {
$links[] = $this->renderItem([
'label' => Yii::t('yii', 'Home'),
'url' => Yii::$app->homeUrl,
], $this->itemTemplate, 1);
} elseif ($this->homeLink !== false) {
$links[] = $this->renderItem($this->homeLink, $this->itemTemplate, 1);
}
foreach ($this->links as $key=>$link) {
if (!is_array($link)) {
$link = ['label' => $link];
}
$links[] = $this->renderItem($link, isset($link['url']) ? $this->itemTemplate : $this->activeItemTemplate, ($key + 2));
}
echo Html::tag($this->tag, implode('', $links), $this->options);
}
protected function renderItem($link, $template, $key)
{
$encodeLabel = ArrayHelper::remove($link, 'encode', $this->encodeLabels);
if (array_key_exists('label', $link)) {
$label = $encodeLabel ? Html::encode($link['label']) : $link['label'];
} else {
throw new InvalidConfigException('The "label" element is required for each link.');
}
if (isset($link['template'])) {
$template = $link['template'];
}
if (isset($link['url'])) {
$options = $link;
unset($options['template'], $options['label'], $options['url']);
$link = Html::a(Html::tag('i', $label, ['itemprop'=> 'name']), $link['url'], array_merge ($options,['itemprop'=>'item'])). "<meta itemprop=\"position\" content=\"$key\" />";
} else {
$link = Html::tag('span', Html::tag('span', $label, ['itemprop'=>'name']),['itemprop'=>'item']). "<meta itemprop=\"position\" content=\"$key\" />";
}
return strtr($template, ['{link}' => $link]);
}
}=$this->render('/block/_top_nav')<?php
use yii\helpers\Html;
use yii\helpers\Url;
use yii\bootstrap\Nav;
use yii\bootstrap\NavBar;
use yii\widgets\Breadcrumbs;
use frontend\assets\AppAsset;
use common\widgets\Alert;
use common\widgets\BreadcrumbsWidget;
$this->title = '_top_nav';
?>
<header>
<div class ='container'>
<div id ="breadcrumbs" class="hidden-xs">
<?= common\widgets\BreadcrumbsWidget::widget([
'options'=> ['itemscope'=>'', 'itemtype'=>"http://schema.org/BreadcrumbList", 'class'=> 'breadcrumb'],
'homeLink'=> ['label'=>'Главная','url'=>Url::home()],
'itemTemplate'=> "<li itemprop=\"itemListElement\" itemscope
itemtype= \"http://schema.org/ListItem\"
>{link}</li>\n",
'activeItemTemplate'=> "<li itemprop=\"itemListElement\" itemscope
itemtype= \"http://schema.org/ListItem\" class=\"active\">{link}</li>\n",
'links' =>
/* ['label'=>'','url'=>'','template'=>''], переопределить link, передать html можно
[],
[], */
(isset($this->params['breadcrumbs']))
?$this->params['breadcrums']:[],
]);?>
</div>
<a href="#" id ="open-menu-button"><i class='fa fa-bars' aria-hidden="true"></i>Mеню</a>
</div>
</header>
/*
text
*/Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question