Answer the question
In order to leave comments, you need to log in
Border over image issue in some browsers?
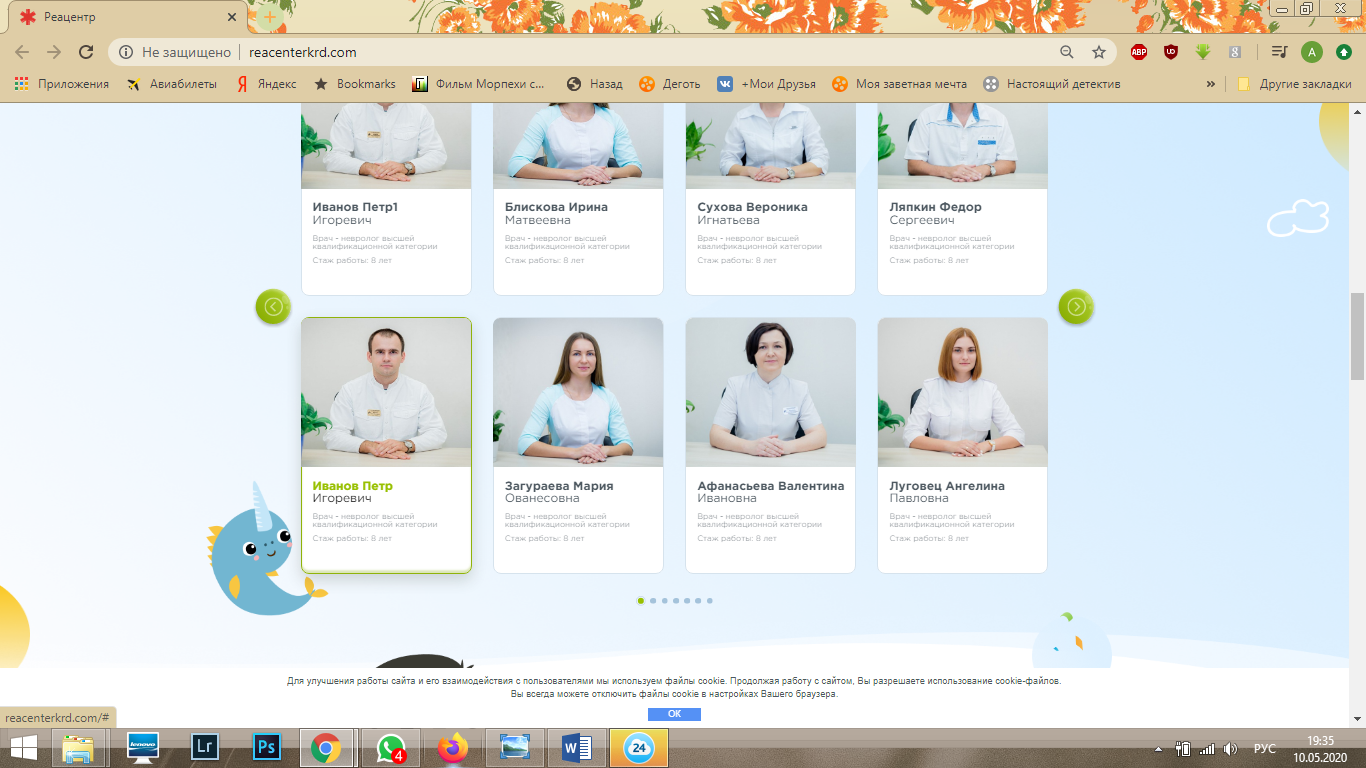
They threw off a screenshot that the picture overlaps the border. I checked it in the new browser Yandex / google / opera and even in the new ie, the border is displayed normally. I didn’t believe it, I asked for a screenshot, they threw it off: 
What could be the problem?
Website: reacenterkrd.com
Answer the question
In order to leave comments, you need to log in
The screenshot shows that the page view scale has been changed in the browser. Nothing can be done about this, the browser simply does not know how to display 1px with a scale of 90%, from which such artifacts.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question