Answer the question
In order to leave comments, you need to log in
Bootstrap, why doesn't this example work?
Here is an example from mdboostrap
https://mdbootstrap.com/snippets/standard/mdbootst...
What should happen - we see at the link.
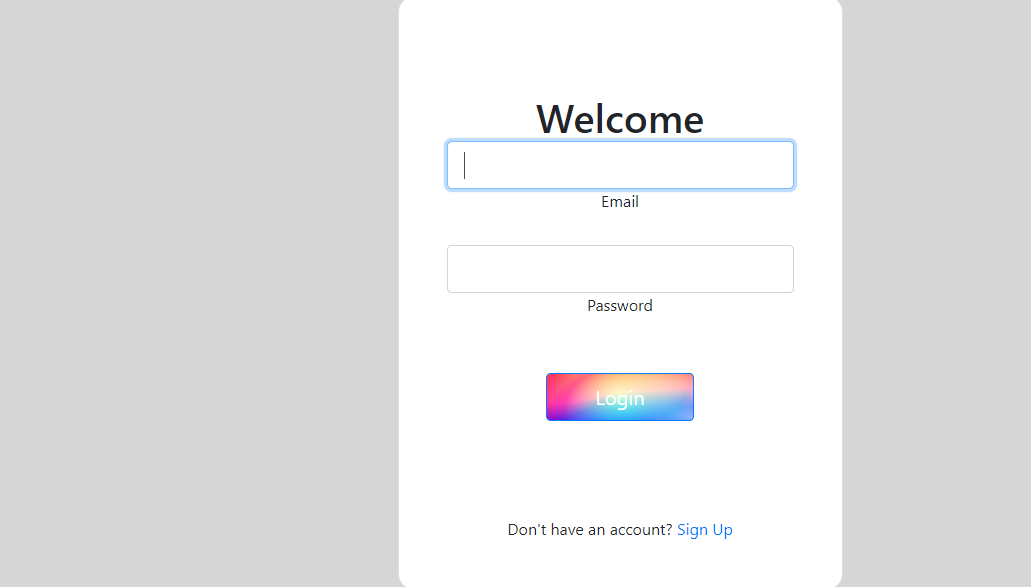
I literally completely copied it into the compiler, adding a link to the bootstrap, but here's what comes out in the end (the email inscription is not inside and does not go up when clicked).

What am I doing wrong?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
rel="stylesheet"
href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm"
crossorigin="anonymous"
/>
<script
src="https://code.jquery.com/jquery-3.2.1.slim.min.js"
integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN"
crossorigin="anonymous"
></script>
<script
src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"
></script>
<script
src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"
></script>
<style>
.intro {
height: 100%;
}
@media (min-height: 300px) and (max-height: 450px) {
.intro {
height: auto;
}
}
.gradient-custom {
background: radial-gradient(
50% 123.47% at 50% 50%,
#00ff94 0%,
#720059 100%
),
linear-gradient(121.28deg, #669600 0%, #ff0000 100%),
linear-gradient(360deg, #0029ff 0%, #8fff00 100%),
radial-gradient(100% 164.72% at 100% 100%, #6100ff 0%, #00ff57 100%),
radial-gradient(100% 148.07% at 0% 0%, #fff500 0%, #51d500 100%);
background-blend-mode: screen, color-dodge, overlay, difference, normal;
}
</style>
<title>Document</title>
</head>
<body>
<section class="intro">
<div
class="mask d-flex align-items-center h-100"
style="background-color: #d6d6d6"
>
<div class="container">
<div class="row justify-content-center">
<div class="col-12 col-md-8 col-lg-6 col-xl-5">
<div class="card" style="border-radius: 1rem">
<div class="card-body p-5 text-center">
<div class="my-md-5 pb-5">
<h1 class="fw-bold mb-0">Welcome</h1>
<i class="fas fa-user-astronaut fa-3x my-5"></i>
<div class="form-outline mb-4">
<input
type="email"
id="typeEmail"
class="form-control form-control-lg"
/>
<label class="form-label" for="typeEmail">Email</label>
</div>
<div class="form-outline mb-5">
<input
type="password"
id="typePassword"
class="form-control form-control-lg"
/>
<label class="form-label" for="typePassword"
>Password</label
>
</div>
<button
class="btn btn-primary btn-lg btn-rounded gradient-custom text-body px-5"
type="submit"
>
Login
</button>
</div>
<div>
<p class="mb-0">
Don't have an account?
<a href="#!" class="text-body fw-bold">Sign Up</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question