Answer the question
In order to leave comments, you need to log in
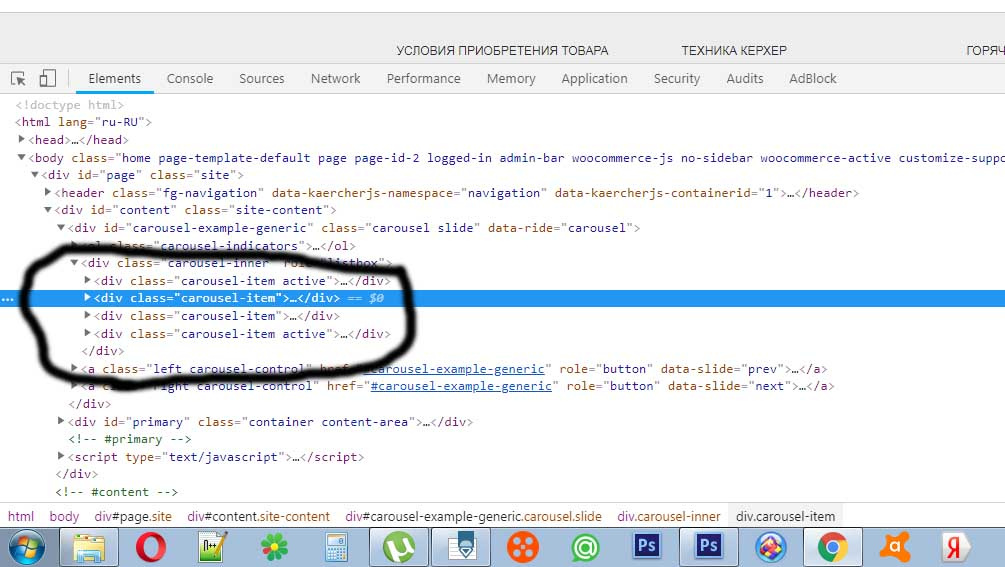
Bootstrap slider via Carbon-fields in wordpress?
<?php
$slides = carbon_get_the_post_meta( 'crb_slides' );
?>
<div class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<div class="carousel-inner" role="listbox">
<?php
$slides = carbon_get_the_post_meta( 'crb_slides' );
foreach ( $slides as $slide ) {
echo '<div class="carousel-item '.($slides[0] == $slide ? "active" :' ').'" >';
echo '<img src='.wp_get_attachment_image_url( $slide['crb_image'] ,'full') .'>';
echo '</div>';
}
?>
</div>
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="icon-prev" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="icon-next" aria-hidden="true"></span>
<span class="sr-only">-->Next</span>
</a>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question