Answer the question
In order to leave comments, you need to log in
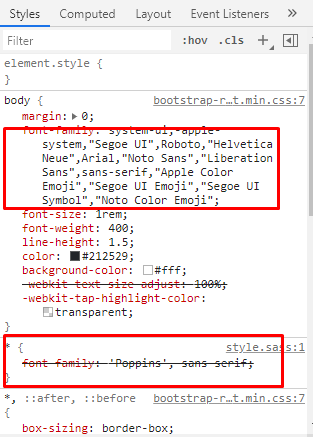
Bootstrap-reboot adds fonts that are not needed, how to fix?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://fonts.googleapis.com/css2?family=Poppins:[email protected];500;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/bootstrap-reboot.min.css">
<link rel="stylesheet" href="css/bootstrap-grid.min.css">
<link rel="stylesheet" href="/css/style.css">
</head>
<body>
Привет!
</body>
</html>* {
font-family: 'Poppins', sans-serif;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question