Answer the question
In order to leave comments, you need to log in
Bootstrap modal does not work on iPhones, but on all other devices everything is fine. What is the reason and how to fix it?
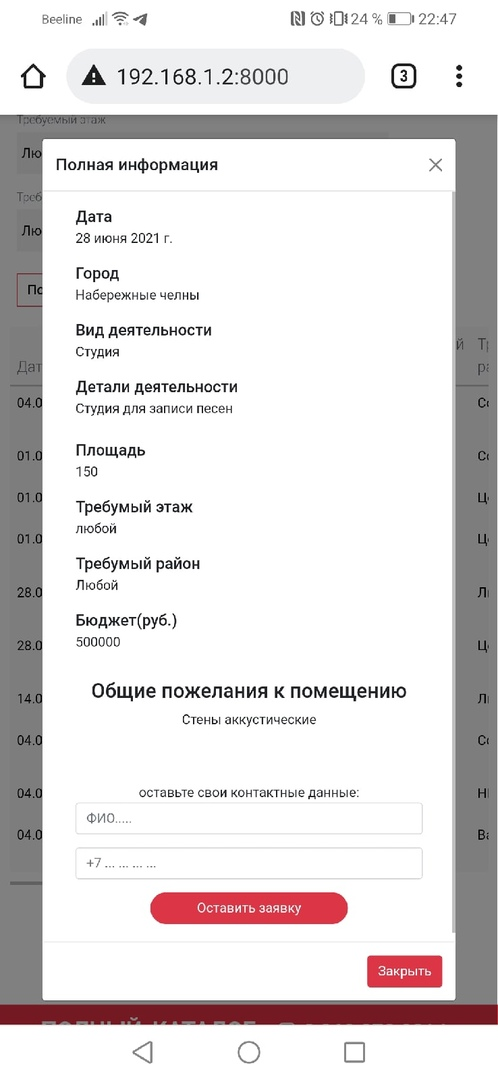
I used the bootstrap modal so that when you click on the application, the full information opens. But a problem emerged. On all devices except the iPhone, everything works well:

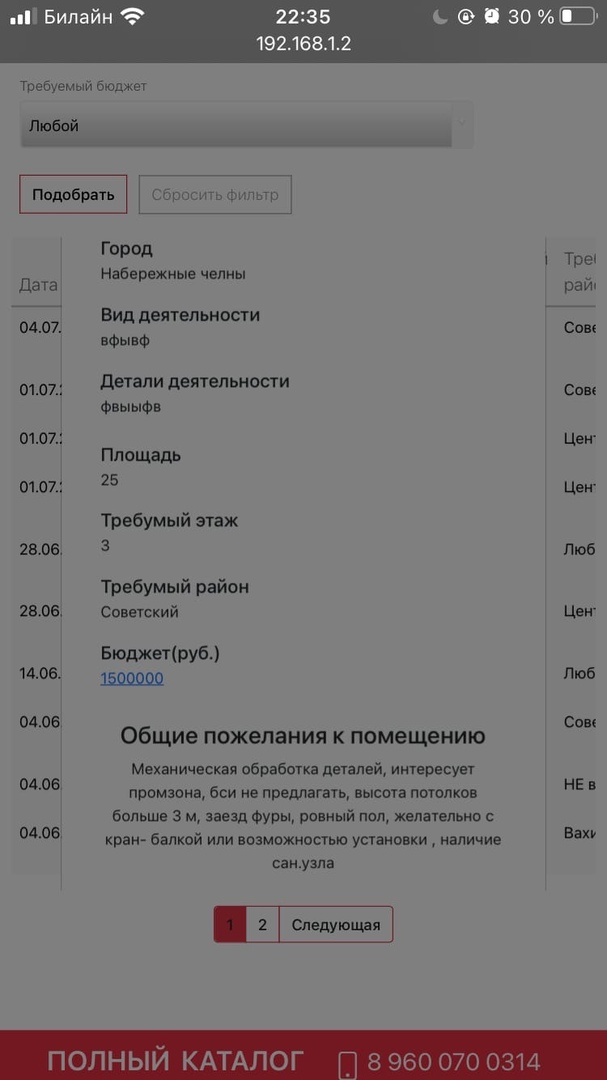
But on the iPhone, everything is terrible. The modal window opens and that's it. There is no way to interact with anything and a gray veil still appears:

What is the reason and how to fix it?
Here is the modal window code:
<div class="modal fade" id="orderID{{order.id}}" data-bs-backdrop="static"
data-bs-keyboard="true"
tabindex="-1" aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered modal-dialog-scrollable modal-xl">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">Полная информация</h5>
<button type="button" class="btn-close" data-bs-dismiss="modal"
aria-label="Close"></button>
</div>
<div class="modal-body">
<div class="container-fluid ">
<div class="row">
<div class="col-lg-3">
<div class="headerModal">Дата</div>
<p>{{order.data}}</p>
</div>
<div class="col-lg-3">
<div class="headerModal">Город</div>
<p>{{order.city}}</p>
</div>
<div class="col-lg-3">
<div class="headerModal">Вид деятельности</div>
<p>{{order.kind_of_activity}}</p>
</div>
<div class="col-lg-3">
<div class="headerModal">Детали деятельности</div>
<p>{{order.details}}</p>
</div>
</div>
<div class="row mt-2">
<div class="col-lg-3">
<div class="headerModal">Площадь</div>
<p>{{order.square}}</p>
</div>
<div class="col-lg-3">
<div class="headerModal">Требумый этаж</div>
<p>{{order.floor}}</p>
</div>
<div class="col-lg-3">
<div class="headerModal">Требумый район</div>
<p>{{order.district}}</p>
</div>
<div class="col-lg-3">
<div class="headerModal">Бюджет(руб.)</div>
<p>{{order.budget}}</p>
</div>
</div>
<div class="row my-3">
<div class="col-lg-12 text-center">
<h3>Общие пожелания к помещению</h3>
<p>{{order.requirements}}</p>
</div>
</div>
<div class="row mt-5">
<div class="col-lg-12 text-center">
оставьте свои контактные данные:
<br>
<form method="post">
{% csrf_token %}
<p>{{form.FIO}}</p>
<p>{{form.phone}}</p>
<p>
<button type="submit" class="btn btn-danger" id="buttonForm">
Оставить заявку
</button>
</p>
</form>
</div>
</div>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-bs-dismiss="modal">Закрыть
</button>
</div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
The problem turned out to be in the location of the modal window, I just moved the code to a block where there are no tags that affect positioning.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question