Answer the question
In order to leave comments, you need to log in
Bootstrap: how to stretch boxes with buttons on the edges of a modal window?
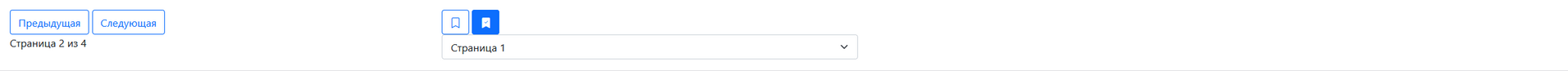
I have a modal window that expands to full screen:
<div class="modal fade" id="bookReadModal" data-bs-backdrop="static" tabindex="-1" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-fullscreen">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="currentBookTitle"></h5>
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"></button>
</div>
<div class="modal-body display-3 modal-dialog-scrollable">
<p id="pageContent"></p>
</div>
<div class="modal-footer justify-content-start">
<div class="container">
<div class="row">
<div id="navDiv" class="col">
<button type="button" id="previousPageButton" name="previousPageButton" class="btn btn-outline-primary" onclick="loadPreviousPage()">Предыдущая</button>
<button type="button" id="nextPageButton" name="nextPageButton" class="btn btn-outline-primary" onclick="loadNextPage()">Следующая</button>
<p id="pagePages"></p>
</div>
<div id="bookmarkDiv" class="col">
<button type="button" id="bookmarkButton" name="bookmarkButton" class="btn btn-outline-primary"><i class="bi bi-bookmark"></i></button>
<button type="button" id="bookmarkButton2" name="bookmarkButton" class="btn btn-primary"><i class="bi bi-bookmark-check-fill"></i></button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>

Answer the question
In order to leave comments, you need to log in
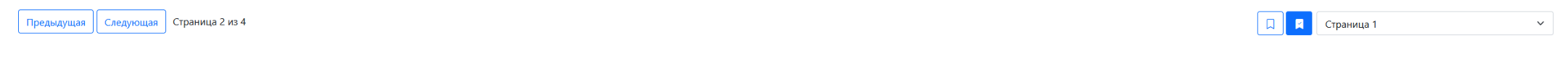
Align everything with native flex or bootstrap flex classes. What is the problem?
On native flex it will be something like this (not all elements are in your code, as in the screenshot)
#navDiv,
#bookmarkDiv {
display: flex;
align-items: flex-start;
}
#navDiv {
justify-content: flex-start;
}
#bookmarkDiv {
justify-content: flex-end;
}
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question