Answer the question
In order to leave comments, you need to log in
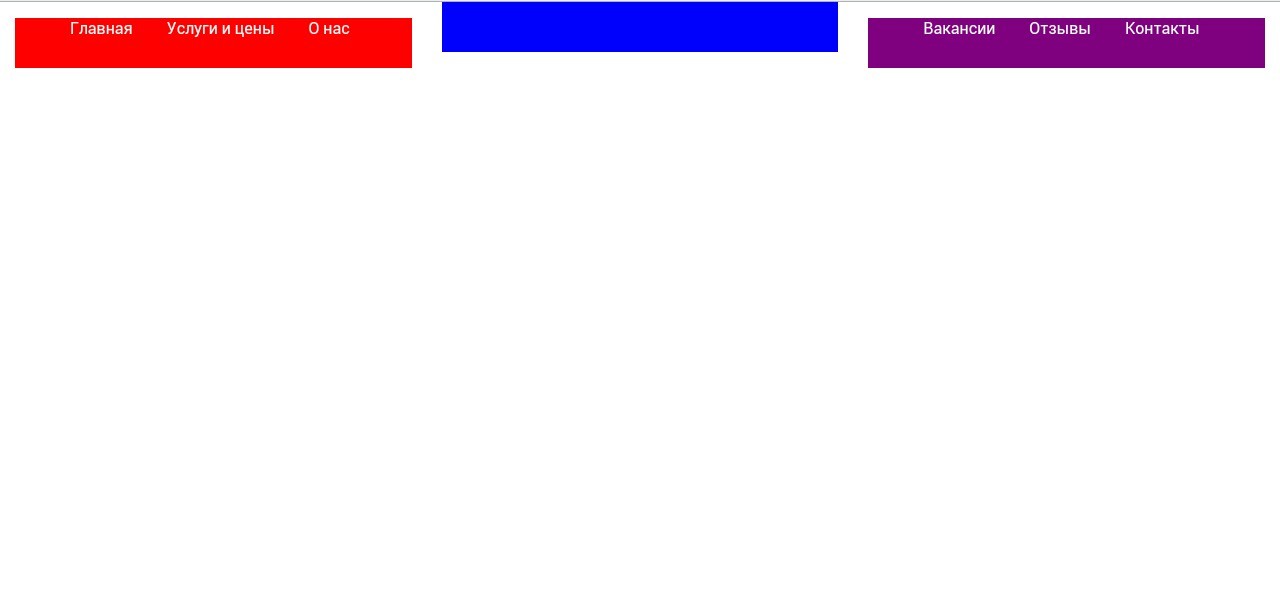
Bootstrap: How to remove top padding?
Made two menus - indents appeared. Checked - indents due

<body>
<header class="header">
<div class="header_menu">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<div class="left_menu">
<nav>
<ul class="nav clearfix">
<li><a href="#">Главная</a></li>
<li><a href="#">Услуги и цены</a></li>
<li><a href="#">О нас</a></li>
</ul>
</nav>
</div>
</div>
<div class="col-md-4">
<div class="logo"></div>
</div>
<div class="col-md-4">
<div class="right_menu">
<nav>
<ul class="nav clearfix">
<li><a href="#">Вакансии</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</header>
</body>body {
font-family: "RobotoRegular", sans-serif;
font-size: 16px;
}
.left_menu{
background: red;
height: 50px;
}
.logo{
background: blue;
height: 50px;
}
.right_menu{
background: purple;
height: 50px;
}
.nav li {
display:inline-block;
}
.nav li a {
padding: 10px 15px;
color: #fff;
text-decoration:none;
}Answer the question
In order to leave comments, you need to log in
This is how you can remove
<body>
<header class="header">
<div class="header_menu">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">
<div class="left_menu">
<nav>
<ul class="nav clearfix">
<li><a href="#">Главная</a></li>
<li><a href="#">Услуги и цены</a></li>
<li><a href="#">О нас</a></li>
</ul>
</nav>
</div>
</div>
<div class="col-md-4">
<div class="logo"></div>
</div>
<div class="col-md-4">
<div class="right_menu">
<nav>
<ul class="nav clearfix">
<li><a href="#">Вакансии</a></li>
<li><a href="#">Отзывы</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</nav>
</div>
</div>
</div>
</div>
</div>
</header>
</body>body {
font-family: "RobotoRegular", sans-serif;
font-size: 16px;
}
.left_menu{
background: red;
height: 50px;
}
.logo{
background: blue;
height: 50px;
}
.right_menu{
background: purple;
height: 50px;
}
.clearfix{
margin-top: 0px;
}
.nav li {
display:inline-block;
}
.nav li a {
padding: 10px 15px;
color: #fff;
text-decoration:none;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question