Answer the question
In order to leave comments, you need to log in
Bootstrap dropdown-menu outside of screen?

Botstrap 4.1.3
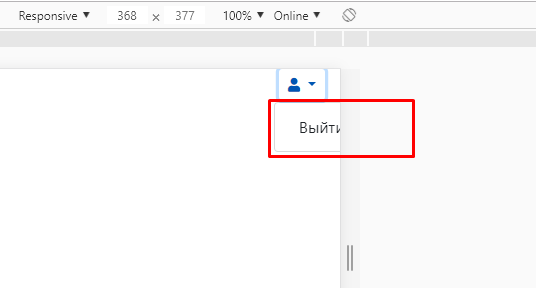
On mobile screens, the dropdown menu hides behind the screen.
I know that there is a solution with the addition of the 'dropdown-menu-right' class, but it is hard-wired to the right border, and you also need to create your own crutches for different resolutions, because. no 'dropdown-menu-md-right' etc.
The problem is that if, for example, you add the property "position:fixed" to the topmost block (.container), then everything will be calculated exactly as it should. How to achieve this effect with 'position:relative;' property?
https://jsfiddle.net/3gj9w4tq/2/
Answer the question
In order to leave comments, you need to log in
As, of course, I dislike bootstrap, but it was made by smart people who avoid such artifacts. Therefore, the problem is in your CSS, or you hung "superfluous" classes. Watch the developer console and turn it off, which seems dubious. Above, above the attribute, you will see the class that “breaks everything”.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question