Answer the question
In order to leave comments, you need to log in
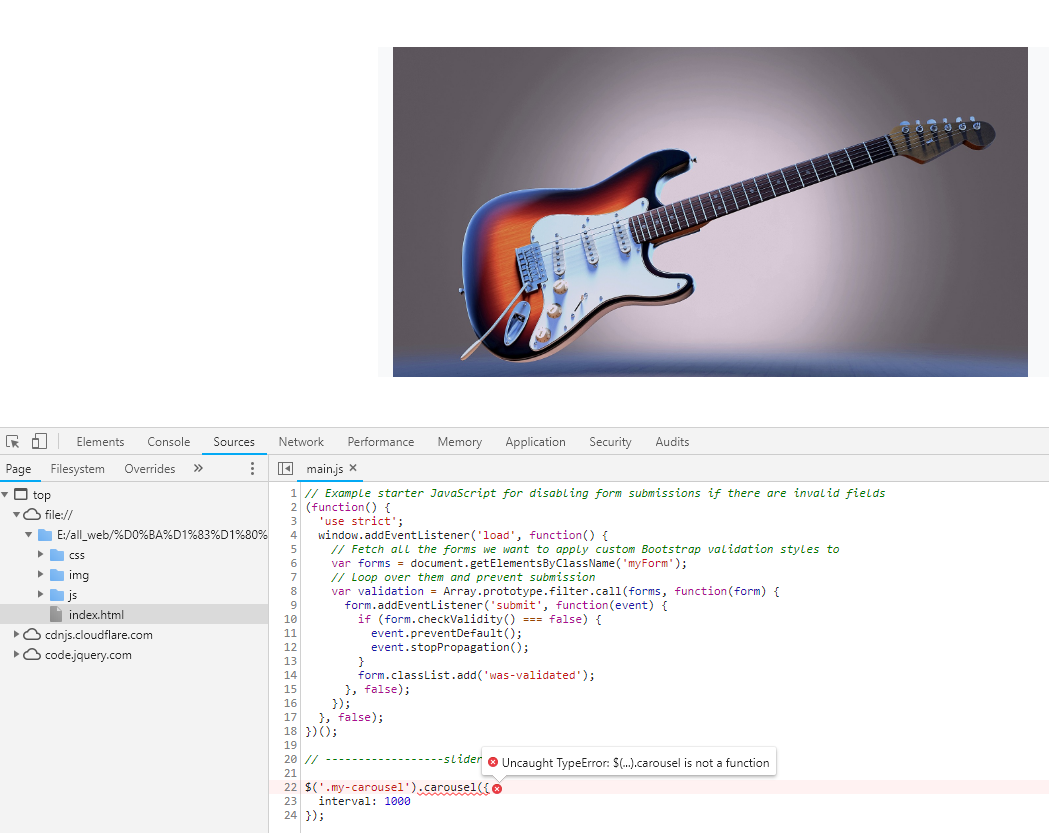
Bootstrap 4 slider not working, what's wrong?
I do everything according to the documentation from their website, I even took it from there
$('.carousel').carousel({
interval: 2000
})<div id="carouselExampleSlidesOnly" class="my-carousel slide" data-ride="carousel">
<div class="carousel-inner slide-block">
<div class="carousel-item active">
<img src="img/bass-guitar-1841186_1920.jpg" class="d-block w-100 img-fluid" alt="guitar">
</div>
<div class="carousel-item">
<img src="img/guitar-2216068_1920.jpg" class="d-block w-100 img-fluid" alt="guitar">
</div>
<div class="carousel-item">
<img src="img/guitar-2925274_1920.jpg" class="d-block w-100 img-fluid" alt="guitar">
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question