Answer the question
In order to leave comments, you need to log in
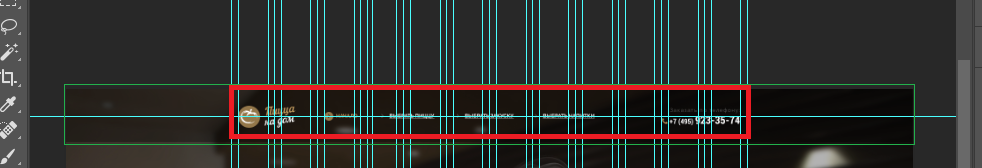
Bootstrap 4. How to arrange by grid if elements are in .container-fluid?
I'm trying to add a menu to the header, which is full screen, but for the menu to go along the grid, like at the bottom 
. This does not work.
<div class="container-fluid ">
<div class="row">
<div class="col-12">
...menu content
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question