Answer the question
In order to leave comments, you need to log in
Bootstarp 4 - how to make search input in navbar full width 100%?
Hey!
How to make the search field in the navbar full width in Bootstrap 4?
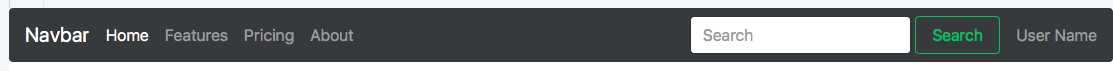
<nav class="navbar navbar-light navbar-dark bg-inverse">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<ul class="nav navbar-nav pull-xs-right">
<li class="nav-item">
<form class="form-inline ">
<input class="form-control" type="text" placeholder="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</li>
<li class="nav-item">
<a class="nav-link" href="#">User Name</a>
</li>
</ul>
</nav>Answer the question
In order to leave comments, you need to log in
Works for Bootstrap 4 if you add these classes to css:
.table-cell {
display: table-cell;
vertical-align: middle;
}
.fill-width {
width:100%;
}<nav class="navbar navbar-dark bg-inverse">
<a class="navbar-brand" href="#">Navbar</a>
<ul class="nav navbar-nav pull-xs-left">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">About</a>
</li>
</ul>
<ul class="nav navbar-nav pull-xs-right">
<li class="nav-item">
<a class="nav-link" href="#">User Name</a>
</li>
</ul>
<form>
<div class="table-cell"> </div>
<div class="table-cell fill-width">
<input class="form-control" name="search" placeholder="Search Here" autocomplete="off" autofocus="autofocus" type="text">
</div>
<div class="table-cell">
<button class="btn btn-outline-success" type="submit">Search</button>
</div>
<div class="table-cell"> </div>
</form>
</nav>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question