Answer the question
In order to leave comments, you need to log in
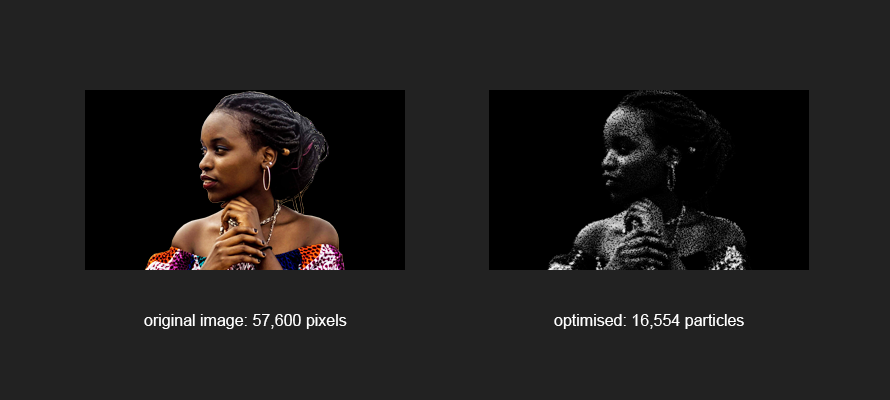
Black and white photo effect?
Hello. Tell me please. I found an article on how to make a photo black and white, but there on Three.js. It’s like I don’t need interactive, can I somehow make the same filter on a regular Canvas, so as not to drag it into the Three.js project? Thank you.
Answer the question
In order to leave comments, you need to log in
img {
-webkit-filter: grayscale(100%); /*для safari 6.0 - 9.0 */
filter: grayscale(100%);
}CSS:
And the same filters can reduce brightness, contrast, etc.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question