Answer the question
In order to leave comments, you need to log in
Bitrix, displaying an additional field through properties, how to bring the field values to the front?
Hello.
Faced a small problem, did not do this.
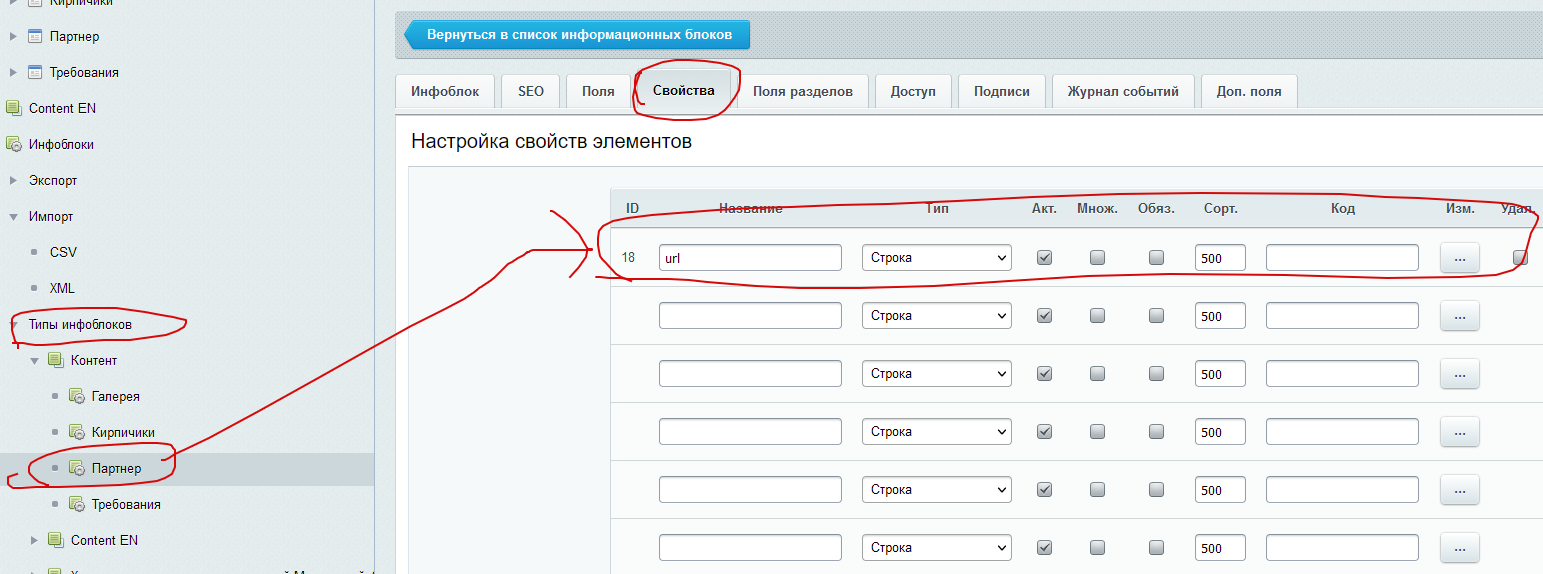
In general, there are partners on the site, these are pictures, when I click on the picture, I want to implement a transition to the partner’s site, I made an additional field through the properties in the infoblock type, I have partners.
The field is named URL, next.

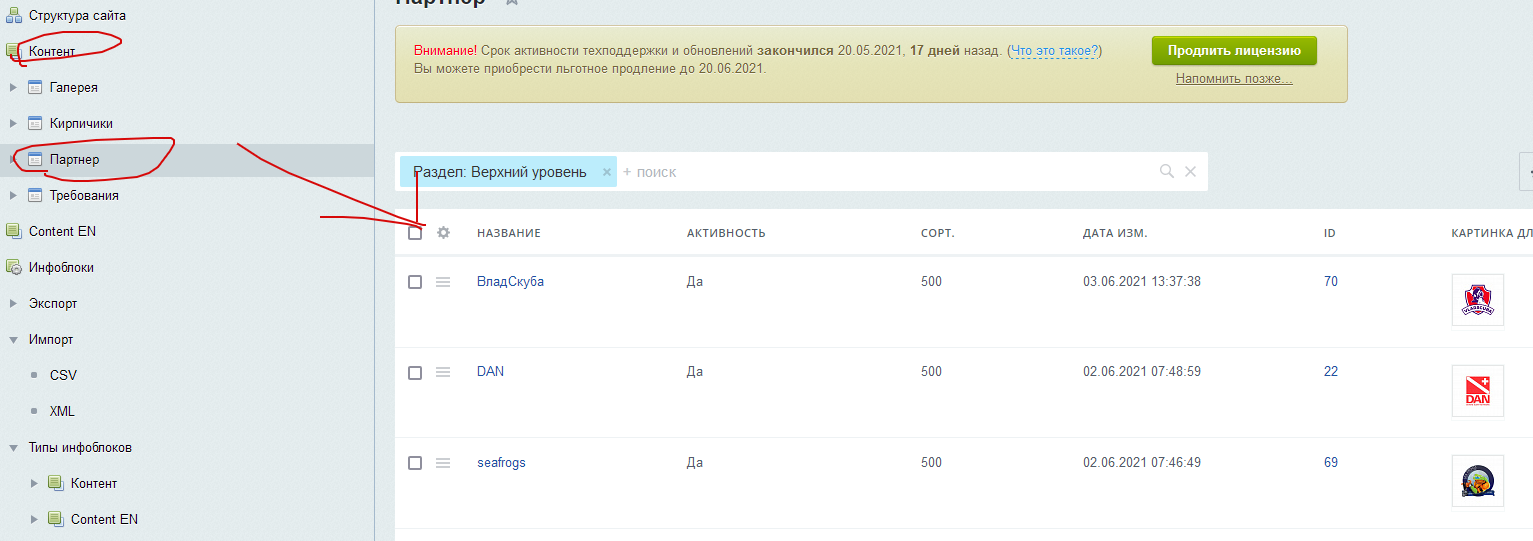
Further, I see this field in the content in partners, I fill in this field for an example.
Here are the very partners where I upload a photo of a partner and try to attach a link to a partner through the url field.

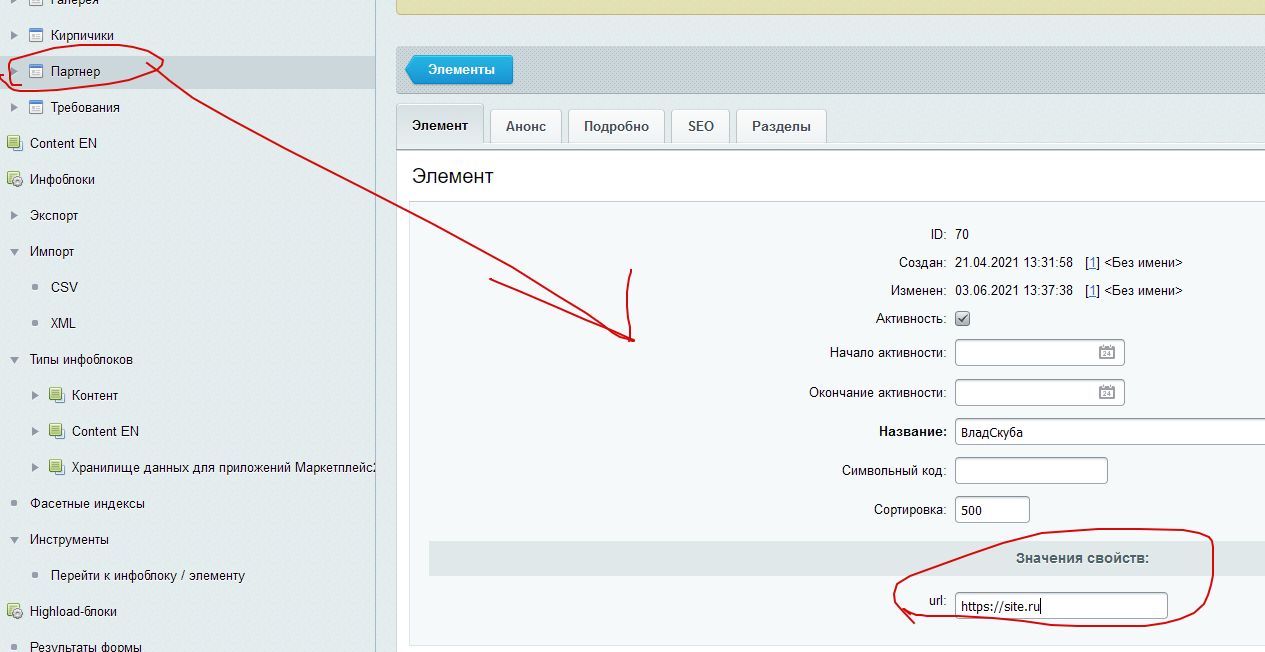
He enters one of the partners and see the url field there, it is there, I filled it out for example.

Now how can I display this link?
Block output code on the front.
<div class="container-custom">
<div class="owl-carousel partners-carousel owl-theme">
<?
$IBLOCK_ID = 6;
$arSelect = array("ID", "IBLOCK_ID", "NAME", "URL", "DATE_ACTIVE_FROM", "PROPERTY_*", "PREVIEW_PICTURE");
$arFilter = array("IBLOCK_ID" => $IBLOCK_ID, "ACTIVE_DATE" => "Y", "ACTIVE" => "Y");
$res = CIBlockElement::GetList(array('SORT' => 'ASC'), $arFilter, false, false, $arSelect);
while ($ob = $res->GetNextElement()) {
$arFields = $ob->GetFields();
$arProps = $ob->GetProperties();
$img = CFile::GetPath($arFields['PREVIEW_PICTURE']);
?>
<div class="carousel__item">
<a href="<? echo $arProps["NAME"]['URL']['VALUE']; ?>">
<img class="carosel__img" src="<?= $img ?>" alt="">
</a>
</div>
<?
}
?>
</div>
</div>Array
(
[18] => Array
(
[ID] => 18
[TIMESTAMP_X] => 2021-06-03 10:25:01
[IBLOCK_ID] => 6
[NAME] => url
[ACTIVE] => Y
[SORT] => 500
[CODE] =>
[DEFAULT_VALUE] =>
[PROPERTY_TYPE] => S
[ROW_COUNT] => 1
[COL_COUNT] => 30
[LIST_TYPE] => L
[MULTIPLE] => N
[XML_ID] =>
[FILE_TYPE] =>
[MULTIPLE_CNT] => 1
[TMP_ID] =>
[LINK_IBLOCK_ID] => 0
[WITH_DESCRIPTION] => N
[SEARCHABLE] => N
[FILTRABLE] => N
[IS_REQUIRED] => N
[VERSION] => 1
[USER_TYPE] =>
[USER_TYPE_SETTINGS] =>
[HINT] =>
[PROPERTY_VALUE_ID] => 242
[VALUE] => https://0000.com
[DESCRIPTION] =>
[VALUE_ENUM] =>
[VALUE_XML_ID] =>
[VALUE_SORT] =>
[~VALUE] => https://0000.com
[~DESCRIPTION] =>
[~NAME] => url
[~DEFAULT_VALUE] =>
)
)<div class="carousel__item">
<a href="<? echo $arProps["NAME"]['URL']['VALUE']; ?>">
<img class="carosel__img" src="<?= $img ?>" alt="">
</a>
</div>Answer the question
In order to leave comments, you need to log in
set the property code in the ib settings (this is your first screen), then in your property variable the array of this property will be under the code key, and output
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question