Answer the question
In order to leave comments, you need to log in
Bitrix breaks the template after exiting the admin panel. What it is?
Good afternoon. I'm trying to pull my template on Bitrix.
<!DOCTYPE html><!--[if lt IE 9]>
<html class='lt-ie9 no-js' lang='ru'>
<![endif]-->
<!--[if gte IE 9]><!-->
<html class="no-js" lang="ru">
<!--<![endif]-->
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Site.ru: <?$APPLICATION->ShowTitle()?></title>
<?$APPLICATION->ShowMeta("keywords")?>
<?$APPLICATION->ShowMeta("description")?>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<?$APPLICATION->ShowCSS();?>
<?$APPLICATION->ShowHead()?>
<?$APPLICATION->ShowPanel();?>
</head>
<body>
<div class="topbar">
<div class="logo">
<a href="/"><img src="/bitrix/templates/new_template/images/logo/logo_b.svg"></a></div>
<?$APPLICATION->IncludeComponent(
"ff_banner:advertising.banner",
"",
Array(
"TYPE" => "RM_UPUP",
"CACHE_TYPE" => "N",
"CACHE_TIME" => "3600"
),false);?>
<div><a><i class="material-icons">search </i></a></div>
</div>
<navbar>
<div class="navbar-inner">
<div class="logo-m"><a href=""></a><img src="../images/logo/logo.svg"></div>
<div class="menu">
<ul>
<li><a href="../news">Новости</a></li><li><a href="../measures">Мероприятия</a></li>
</ul>
</div>
<div id="menu_button" class="menu__button"><span></span><span></span><span></span></div>
</div>
</navbar>
<div class="container">
<main>
#WORK_AREA#
</main>
<aside></aside><!DO CTYPE html><!--[if lt IE 9]>
<ht ml class='lt-ie9 no-js' lang='en'>
<![endif]-->
<!--[if gte IE 9]><!-->
<ht ml class="no-js" lang="ru">
<!--<![endif]-->
<head>
<met a charset="utf-8">
<met a http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<?$APPLICATION->ShowMeta("keywords")?>
<?$APPLICATION->ShowMeta("description")?>
<title><?$APPLICATION->ShowTitle()?></title>
<?$APPLICATION->ShowHead()?>
<?$APPLICATION->ShowCSS();?>
<?$APPLICATION->ShowPanel();?>
<met a name="viewport" content="width=device-width,initial-scale=1">
<li nk rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
</head>
Answer the question
In order to leave comments, you need to log in
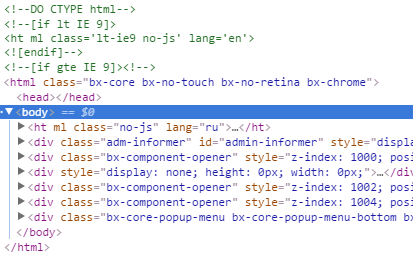
<?$APPLICATION->ShowPanel();?> should be moved to body
Moved from head
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>Site.ru: <?$APPLICATION->ShowTitle()?></title>
<?$APPLICATION->ShowMeta("keywords")?>
<?$APPLICATION->ShowMeta("description")?>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<?$APPLICATION->ShowCSS();?>
<?$APPLICATION->ShowHead()?>
</head>
<body>
<?$APPLICATION->ShowPanel();?>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question