Answer the question
In order to leave comments, you need to log in
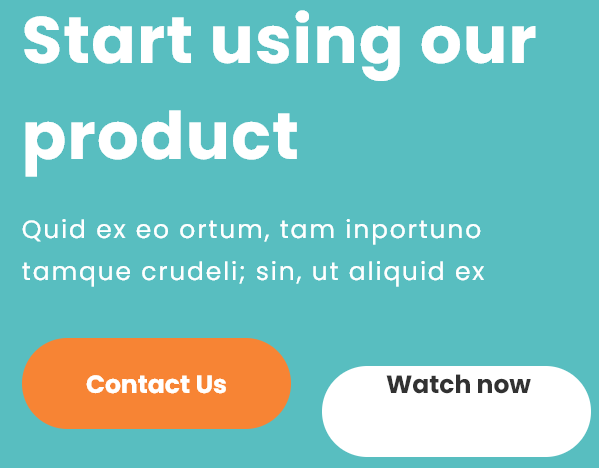
Bg strange work?
In general, I have 2 buttons: one good one bad. For two buttons, the code is absolutely the same (not counting the colors), but for some reason, the backround around the second button is not built in the middle. First button code:
.countainer-block__contact-button {
display: inline-block;
width: 172px;
height: 58px;
background: #F78434;
border-radius: 29px;
font-weight: 700;
font-size: 16px;
line-height: 24px;
color: #FFFFFF;
margin-right: 20px;
}
.contact-button__text{
display: inline-block;
padding-left: 41px;
padding-top: 18px;
}.countainer-block__watch-now-button {
background: #FFFFFF;
border-radius: 29px;
display: inline-block;
width: 172px;
height: 58px;
font-weight: 700;
line-height: 24px;
font-size: 16px;
}
.contact-button__text-now-button{
color: #323232;
display: inline-block;
padding-left: 41px;
padding-right: 21px;
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question