Answer the question
In order to leave comments, you need to log in
Axios makes GET request infinite times, how to fix it?
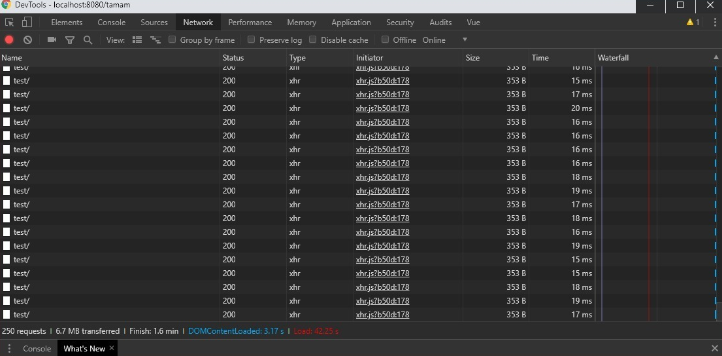
Good afternoon. There was a problem with Axios. I make a GET request and the server responds infinitely or requests from the client infinite times.
I make a POST request like this
auth_request: function() {
Axios.post("http://192.168.1.116:8000/api/test/", {
login: this.name,
password: this.password
})
.then(response => {
const token = response.data;
console.log("auth_request отправил данные");
localStorage.setItem("token", response.data.message);
document.cookie = name = response.data.message;
console.log(document.cookie);
this.$router.replace(this.$route.query.redirect || "/tamam");
})
.catch(function(err) {
console.log("q");
});
}<v-btn :disabled="step === 3" depressed flat small type="submit" @click="getData">Войти</v-btn>getData({ dispatch }) {
return new Promise((resolve, reject) => {
Axios({ url: "test/", method: "GET" })
.then(resp => {
dispatch("getData");
resolve(resp);
})
.catch(err => {
reject(err);
console.log("error in store");
});
});
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question