Answer the question
In order to leave comments, you need to log in
Answer the question
In order to leave comments, you need to log in
ReactDOM is responsible for working with the DOM,
in other words, if the application is running and rendering something in the browser, then you need to connect ReactDOM.
a)  b)
b) 
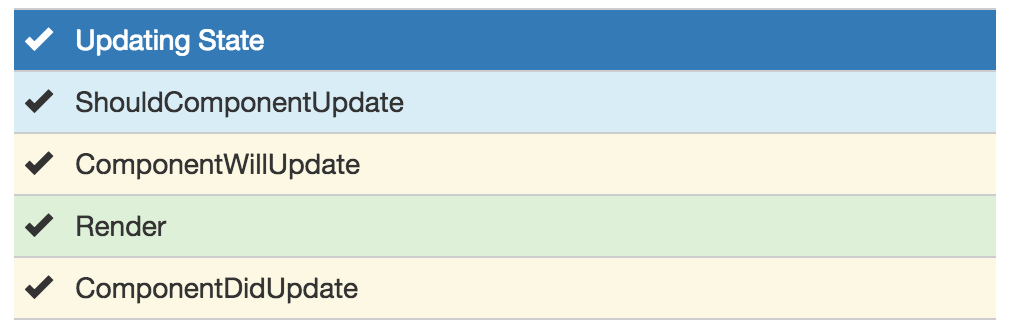
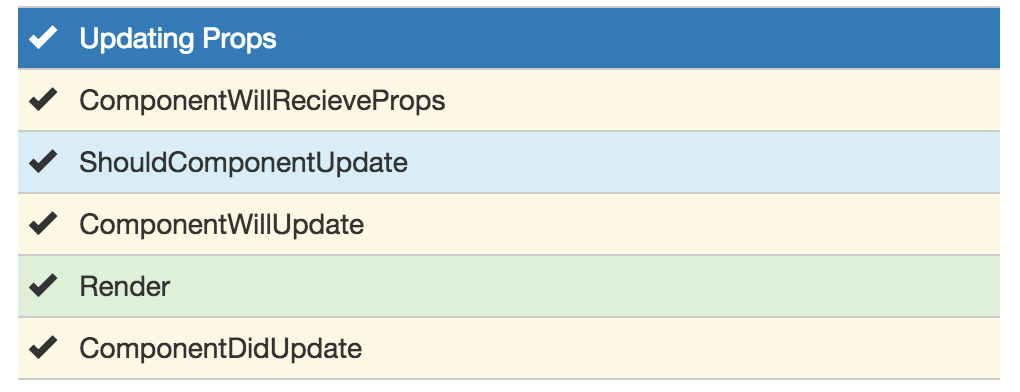
See:React: The Virtual DOM , React Component Lifecycle , The Component Lifecycle
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question