Answer the question
In order to leave comments, you need to log in
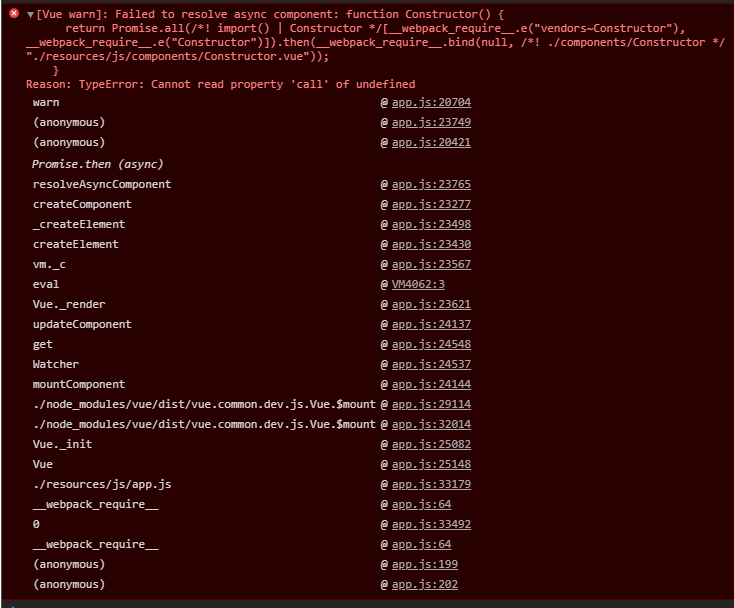
Asynchronous imports not working?
Started refactoring the code and found out that dynamic import won't work without require("./components/Constructor/ConstructorControlPanel")
import bootstrap from 'bootstrap'
window.bootstrap = bootstrap;
import vue from "vue";
window.Vue = vue;
import store from './store/store'
require("./components/Constructor/ConstructorControlPanel");
new Vue({
el: '#app',
components: {
Manager: () => import(/* webpackChunkName: "Manager" */ './components/Manager'),
Constructor: () => import(/* webpackChunkName: "Constructor" */ './components/Constructor'),
Viewer: () => import(/* webpackChunkName: "Viewer" */ './components/Viewer'),
},
store,
beforeMount() {
this.$store.dispatch('initStore');
}
}); Any ideas?
Any ideas?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question