Answer the question
In order to leave comments, you need to log in
Arrays trees in php why does the tree disappear?
I just can’t understand why the tree is collapsing, in the symphony project I do this:
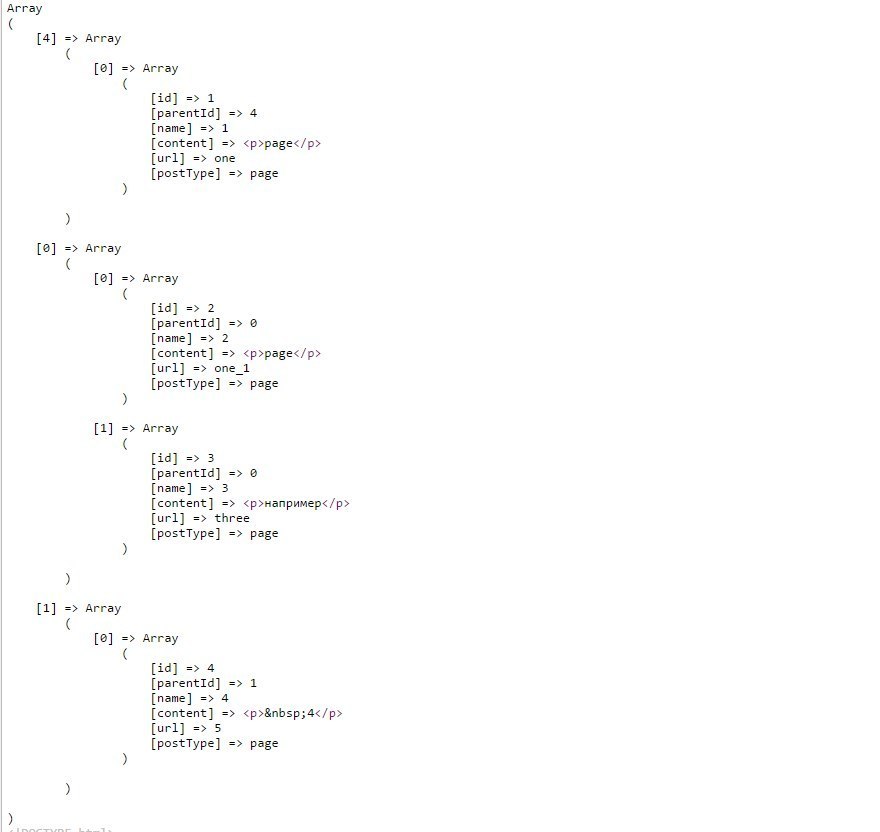
There is a service that is responsible for sorting by parent keys in an array
public function persistviewtree($arr){
return $this->viewtree($arr, 0);
}
public function viewtree($arr, $root){
if(is_array($arr) and isset($arr[$root])){
$str = "<ul>";
foreach ($arr[$root] as $r) {
$str .= "<li data-node=".$r['id']." style=\"position:relative;\" class=\"list-group-item\">
<a href=\"/wikiedit/".$r['id']."\">".$r['name']."</a>
<i class=\"glyphicon glyphicon-remove pull-right\" style=\"cursor:pointer;\" onclick=\"R.wiki.delete(".$r['id'].");\</i>";
$str .= $this->viewtree($arr, $r['id']);
$str .= "</li>";
}
$str .= "</ul>";
} else {
return false;
}
return $str;
}
Answer the question
In order to leave comments, you need to log in
the persistviewtree function call happens in the controller
Outputting such arrays is a task for Twig. This is done in the simplest way:
{% extends '::layout.html.twig'%}
{% block content %}
<ul>
{% for items in tree %}
{% for item in items %}
<li data-node="{{ item.id }}" style="position:relative;" class="list-group-item">
<a href="/wikiedit/{{ item.id }}">{{ item.name }}</a>
<i class="glyphicon glyphicon-remove pull-right" style="cursor:pointer;" onclick="R.wiki.delete({{ item.id }});"></i>
</li>
{% endfor %}
{% endfor %}
</ul>
{% endblock %}$str .= $this->viewtree($arr, $r['id']);is called first for arrays of the first nesting, and they do not have an id key. Here you need to make two different methods - one will process the first level of nesting, and the second method - the elements themselves with data. Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question