Answer the question
In order to leave comments, you need to log in
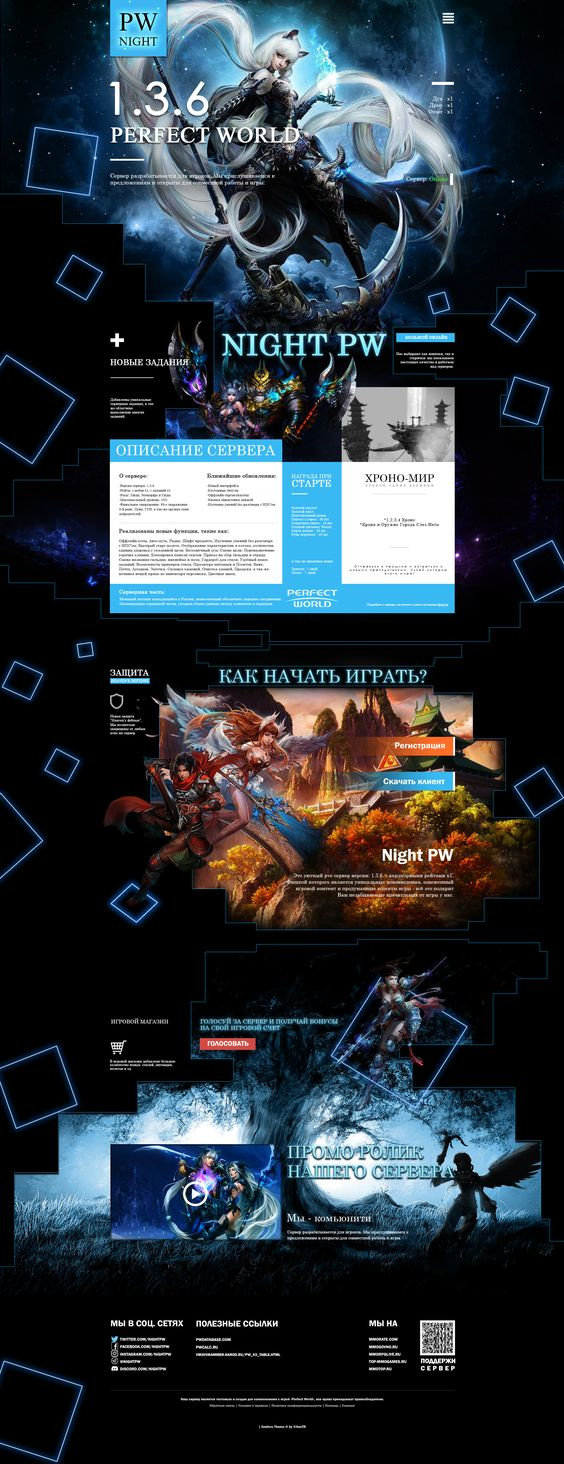
Are there any flaws in this site layout?

I removed the bottles and coffee far away and took it upon myself to create a full-fledged website layout for the Perfect World game server.
In this work, I tried to draw attention to the many comments left by you on my past works.
I created it for 30 hours, corrected it a lot, turned it upside down and as a result, looking at this layout, I no longer know what to fix to improve the visualization or any gross errors, due to my little experience in this matter.
I would like to hear from you shortcomings in this work, what to pay attention to in order not to step on a rake in the future, both in typography, design and in structuring the site itself. If you like the work, let me know too.
I also uploaded a video to YouTube, where you can view the layout in detail.
https://www.youtube.com/watch?v=7OgQyCE3ijc&featur...
Answer the question
In order to leave comments, you need to log in
1. The shadows of the text in the 1st block are needed - otherwise white on white will not be read, that's right. BUT . They are too rough. Make them softer. Example
2. The layout should not be posted on YouTube, but as a picture. Nobody will steal from you.
3. Use no more than 3 styles of one font.
4. White text on blue is readable, but if the blue is brighter - no longer. So it's 50/50 right now. Black on blue is definitely not an option. You did it right in color, but make the blue a little darker.
5. The question "How to start playing" does not actually give an answer.
-Registration (still understandable)
-Client (and what?)
Register. Download the game client. Download the game. run-game
6. The game store is lost somewhere in the pizde black background
7. "Promo video" - the same with shadows.
8. In the last icon block:
a. A different style is unacceptable. Download a set of social media icons if you don't know how to draw yourself.
b. Add some distance between them. Everything on the site should have proper indentation.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question