Answer the question
In order to leave comments, you need to log in
Are tags not working logically in Razor?
I apologize right away if the question is asked incorrectly or the error is very simple, I encounter asp.net templates for the first time.
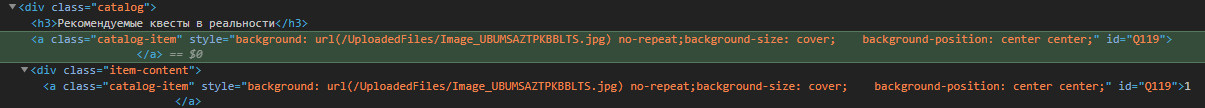
It is necessary to correct the template for displaying cards, replacing div.catalog-itemwith a.catalog-item, i.e. just change the top one divto a. I change, but after that, html is displayed on the page, in which the tag acloses immediately after the opening tag.

<a class="catalog-item" style="background: url(@N.Quest.Image.Split('|')[0]) no-repeat;background-size: cover; background-position: center center;" id="@Html.Raw("Q" + N.Quest.Id)">
<div class="item-content">1
<h4><a href="/Quest/@N.Quest.Url"><span>@N.Quest.Title</span></a></h4>
<div class="raiting-quest">
@if (N.Rait == "0")
{ @Html.Raw("?") }
else
{ @Html.Raw(N.Rait) }
</div>
<div class="intricacy middle">
<span>
@switch (N.Quest.Difficult)
{
case 0:
@Html.Raw("Легкий")
break;
case 1:
@Html.Raw("Средний")
break;
case 2:
@Html.Raw("Сложный")
break;
}
</span>
</div>
<div class="bottom-text">
<p>@N.Quest.Summary</p>
<ul>
<li><span class="price">от @(N.Quest.ValueMin)</span></li>
<li><span class="metro" alt="@N.Quest.City, @N.Quest.Adress"><a class="abl" href="/search/[email protected](x => x.Value == N.Quest.City)[email protected](x => x.Value == N.Quest.Region).Key">@N.Quest.Region</a></span></li>
</ul>
</div>
</div>
</a>Answer the question
In order to leave comments, you need to log in
It's not about razor, it's about knowingly writing invalid markup. How should a browser handle a click on an internal link? Ignore it or external? He will probably do something, but not the fact that you expect. And the markup parser in Razor thinks it's better to interpret it like this.
Judging by the fact that the external link (catalog-item) does not have the "href" attribute (it is required), you only need it for the pointer hand. The same effect can be achieved with a div:.catalog-item:hover { cursor: pointer; }
Tags <a>cannot be nested, but just below is declareda href="/Quest/@N.Quest.Url"
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question