Answer the question
In order to leave comments, you need to log in
Are styles loading late?
Faced a strange thing. I am developing a website.
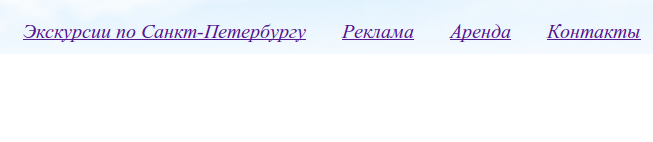
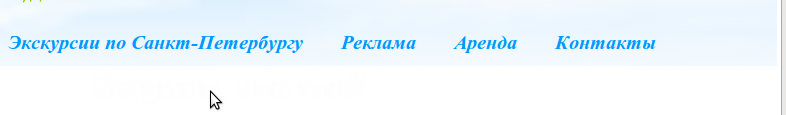
The site is made on WordPress with the Atahualpa theme. I removed the built-in menu, registered just links in the index.php. Wrote styles for them. But when the page loads, they first appear on the left, like plain text, with standard styles. 
And then they already stand in the center and take their desired form. 
What is it? Are styles loading late? Why?
How to fight?
Answer the question
In order to leave comments, you need to log in
We launch firebug and see how and what is loaded and in what sequence.
Or give a link to the site, you can in private to look live.
But the first thing that comes to mind is that your styles are loaded very late)
what are standard styles?
Your behavior is similar to font-face. Isn't it?
Put the style call lines in HTML in the desired sequence at the beginning of the code, and move all JS to the end of the code.
Indeed, as they say above, it looks like font-face, such delays almost always occur with it, this is due to the weight of the loaded fonts and the standard browser priorities - it is more important for it to display the text in any form, and then load all sorts of little things.
To reduce the weight of fonts, you need to remove unused characters from them (there are a lot of non-standard and mathematical characters).
I generally had some kind of garbage on Atahualpa after the next update. First, the records in the tag cloud stuck together. Secondly, the SyntaxHighlighter Evolved plugin fell off and all the sources turned into a mess of strings. I had to roll back to the standard theme, only stretch it to full screen. But the lack of kata is annoying :(
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question