Answer the question
In order to leave comments, you need to log in
Are elements distorted on large monitors?
Hi, actually, I'm typesetting on UIKit 3, and here is such a dilemma.
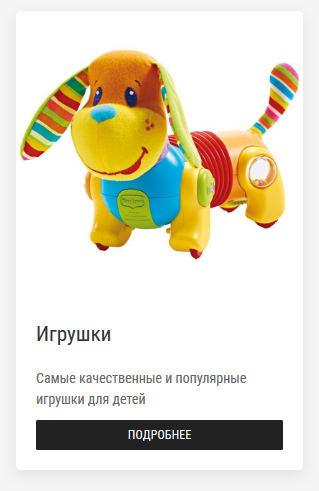
Here's how the element (card) looks like on a 15-inch monitor: 
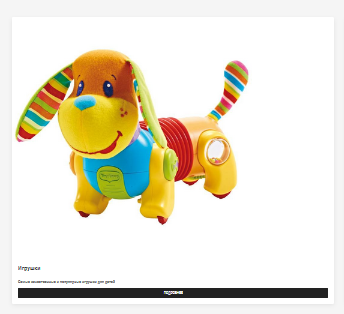
And here's how the same element looks when zoomed out (emulation of a large screen): 
I went to the official documentation ( https://getuikit.com/docs/card ) , scrolling a little lower, you can see a card with a picture. So, I also played around with the scale - everything is fine there, the cards do not blur.
I rummaged through a bunch of classes in the page code, and still I can’t do it.
Here is my code:
<div class="uk-background-muted uk-padding uk-position-relative">
<div class="[email protected] uk-position-relative uk-grid-match" uk-grid>
<div>
<div class="uk-card uk-card-small uk-card-default">
<div class="uk-card-media-top">
<img src="image/product1.jpg" class="uk-image-crop-top">
</div>
<div class="uk-card-body">
<h3 class="uk-card-title">Игрушки</h3>
<p>Самые качественные и популярные игрушки для детей</p>
<button class="uk-button uk-button-small uk-button-secondary uk-align-center uk-width-1-1">Подробнее</button>
</div>
</div>
</div>
<div>
<div class="uk-card uk-card-small uk-card-default">
<div class="uk-card-media-top">
<img src="image/product1.jpg" class="uk-image-crop-top">
</div>
<div class="uk-card-body">
<h3 class="uk-card-title">Игрушки</h3>
<p>Самые качественные и популярные игрушки для детей</p>
<button class="uk-button uk-button-small uk-button-secondary uk-align-center uk-width-1-1">Подробнее</button>
</div>
</div>
</div>
<div>
<div class="uk-card uk-card-small uk-card-default">
<div class="uk-card-media-top">
<img src="image/product1.jpg" class="uk-image-crop-top">
</div>
<div class="uk-card-body">
<h3 class="uk-card-title">Игрушки</h3>
<p>Самые качественные и популярные игрушки для детей</p>
<button class="uk-button uk-button-small uk-button-secondary uk-align-center uk-width-1-1">Подробнее</button>
</div>
</div>
</div>
</div>
</div>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question