Answer the question
In order to leave comments, you need to log in
Another problem with gulp async. How to decide?
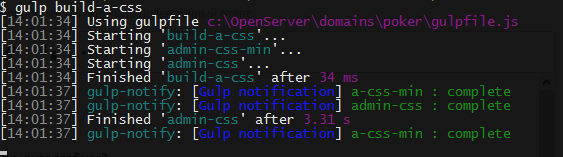
You can see the problem in the screenshot 
. run-sequence works, but since there is more than 1 file in the minification task, then the concatenation occurs before all files are minified.
Dependencies:
var gulp = require('gulp'),
autoprefixer = require('gulp-autoprefixer'),
cssnano = require('gulp-cssnano'),
uglify = require('gulp-uglify'),
rename = require('gulp-rename'),
concat = require('gulp-concat'),
notify = require('gulp-notify'),
watch = require('gulp-watch'),
seq = require('run-sequence');gulp.task('admin-css-min', function () {
return gulp.src('assets/css/admin/*')
.pipe(autoprefixer('last 2 version'))
.pipe(cssnano())
.pipe(gulp.dest('assets/dist/css/admin'))
.pipe(notify('a-css-min : complete'));
});
gulp.task('admin-css', function () {
return gulp.src('assets/dist/css/admin/*')
.pipe(concat('admin.min.css'))
.pipe(gulp.dest('web/dist/css'))
.pipe(notify('admin-css : complete'));
});
gulp.task('build-a-css', function () {
return seq(['admin-css-min', 'admin-css']);
});Answer the question
In order to leave comments, you need to log in
In the last task, leave only minification. In the minification task, make the concatenation task a dependency.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question