Answer the question
In order to leave comments, you need to log in
Animation translate X and Y, how to make an element move from point to point?
Friends, I broke my whole head, I will be grateful for any advice! Tell me where to dig? Which way to go.
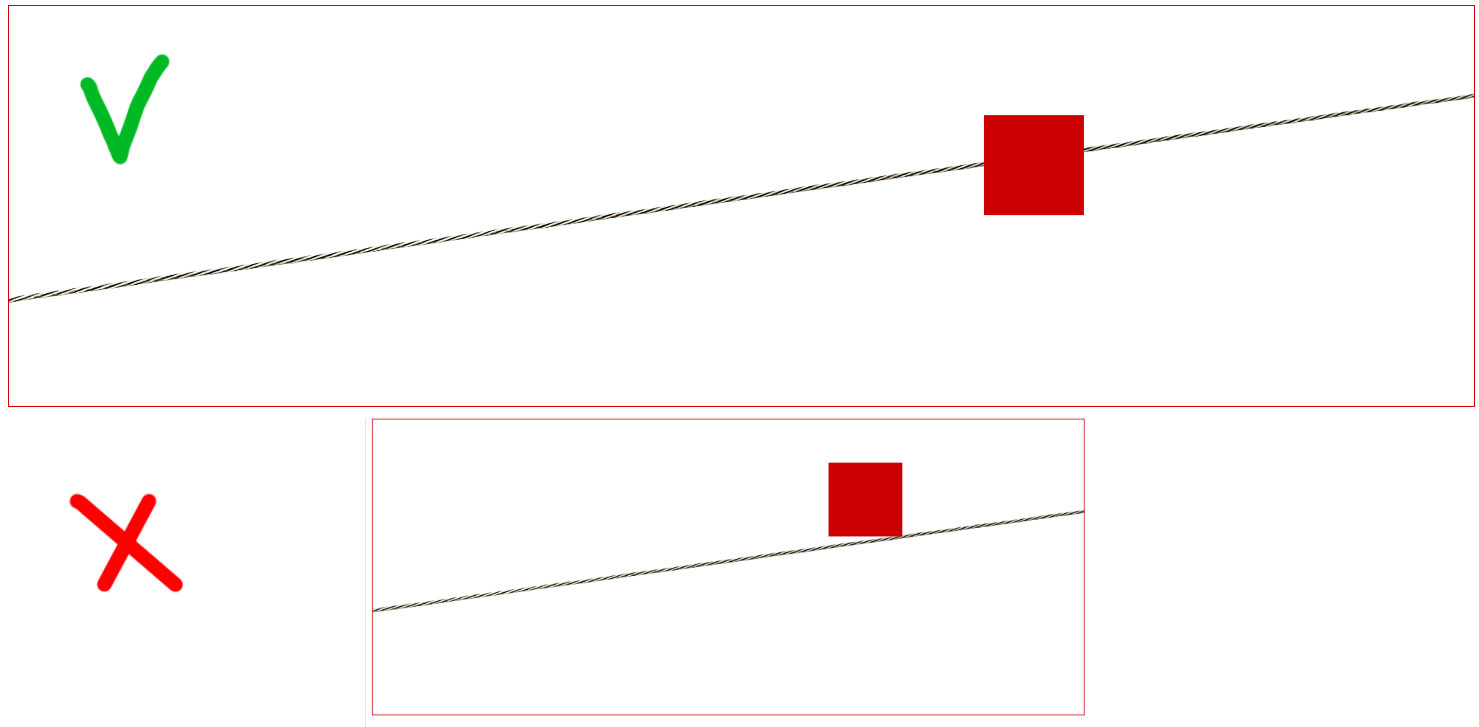
There is a block in which there is a line path (in the form of a cable in the example), and there is an object that moves along this path.
The line (cable) lies in the background in the parent block.
The task, using css animation or js, is to make the object move along the line, back and forth.
The problem is that with a static screen and block size, everything is simple, but if the browser window is changed in width, then the object is no longer attached to the path.
How can you calculate point A and point B? Trajectory of movement when the browser window changes?
So that the object would visually move along the line of the picture that lies in the background.

The option with SVG MOVIE PATH does not fit right away.
Here is an example raised:
https://codepen.io/Cheizer/pen/YvOpVd
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question