Answer the question
In order to leave comments, you need to log in
AngularJS + Angular Google Maps (Angular-UI). How to change the style of ui-gmap-window directive?
Good time.
Can anyone tell me how to style the ui-gmap-window directive (more precisely, remove the standard styles: white background, arrow, etc.)? A whole day has been spent, but to no avail at the moment.
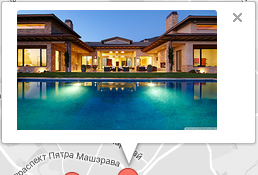
On the main page, you need to display a map with markers and by clicking on the marker a window should be displayed (screen will be provided below). Source:
<ui-gmap-google-map center='vm.gMap.map.center' zoom='vm.gMap.map.zoom' options="vm.gMap.map.options">
<ui-gmap-marker ng-repeat="marker in vm.markers"
idkey="marker.id"
coords="marker.position"
options="marker.options"
events="marker.events"
click="marker.infoWindow.showInfoWindow(vm.markers)">
<ui-gmap-window show="marker.infoWindow.visible"
closeClick="marker.infoWindow.closeInfoWindow(marker)"
template="marker.infoWindow.template"
templateParameter="marker"
options="marker.infoWindow.options"
ng-cloak>
</ui-gmap-window>
</ui-gmap-marker>
</ui-gmap-google-map>infoWindow: {
visible: false,
template: require('./templates/info-box-window-template.html'),
showInfoWindow: function (markers) {
// Hide all opened info window on maps
markers.map(function (marker) {
marker.infoWindow.visible = false;
});
this.visible = true;
},
closeInfoWindow: function () {
this.visible = false;
}
}<div class="infoW">
<div class="propImg">
<img ng-src="{{ ::parameter.image }}">
</div>
</div>

Answer the question
In order to leave comments, you need to log in
Is it not an option to set boxClass
options ? Map
example
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question