Answer the question
In order to leave comments, you need to log in
Angular2 doesn't see json on http request, wtf?
Understanding Angular2 service:
import { Injectable } from '@angular/core';
import { Http, Response } from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class CartService {
constructor(private http: Http){ }
getCartItems() {
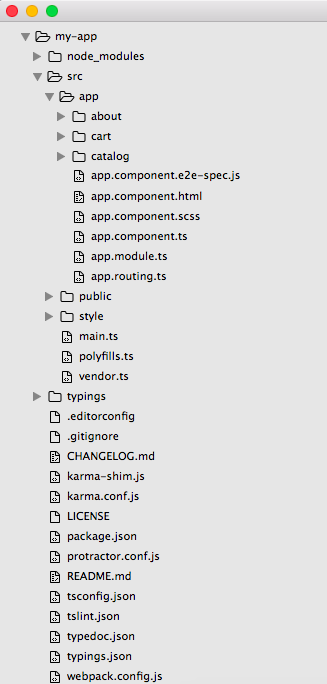
return this.http.get('./app/cart/cart.json')
.map(
(res) => res.json()
);
}
}
return this.http.get('../cart.json')
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question