Answer the question
In order to leave comments, you need to log in
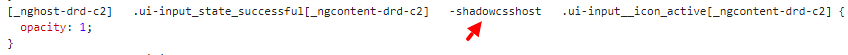
Angular scss not working $self due to shadowcsshost?

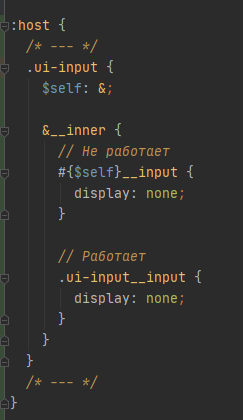
And so the problem is that in $selfgets :host .ui-input, since & will contain :host .ui-button.
Angular forbids using this construct:
:host {
// code
:host {
// code
}
}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question