Answer the question
In order to leave comments, you need to log in
Angular image display?
Hello.
There is a site written in Angular that accepts data from the WordPress Rest Api.
I'm trying to load a post picture with a table of contents on the page, but for some reason, when the page is loaded, the picture does not display, what could be the problem.
There is an example on the test site HERE
4 lines, because already tried to send requests using different methods
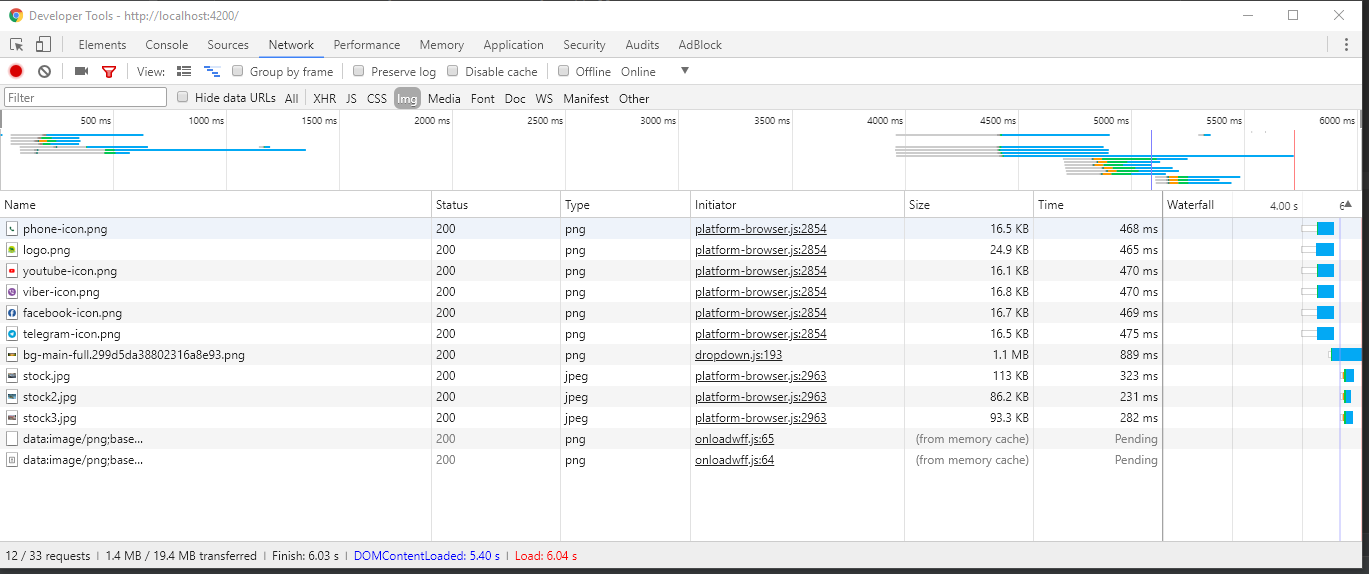
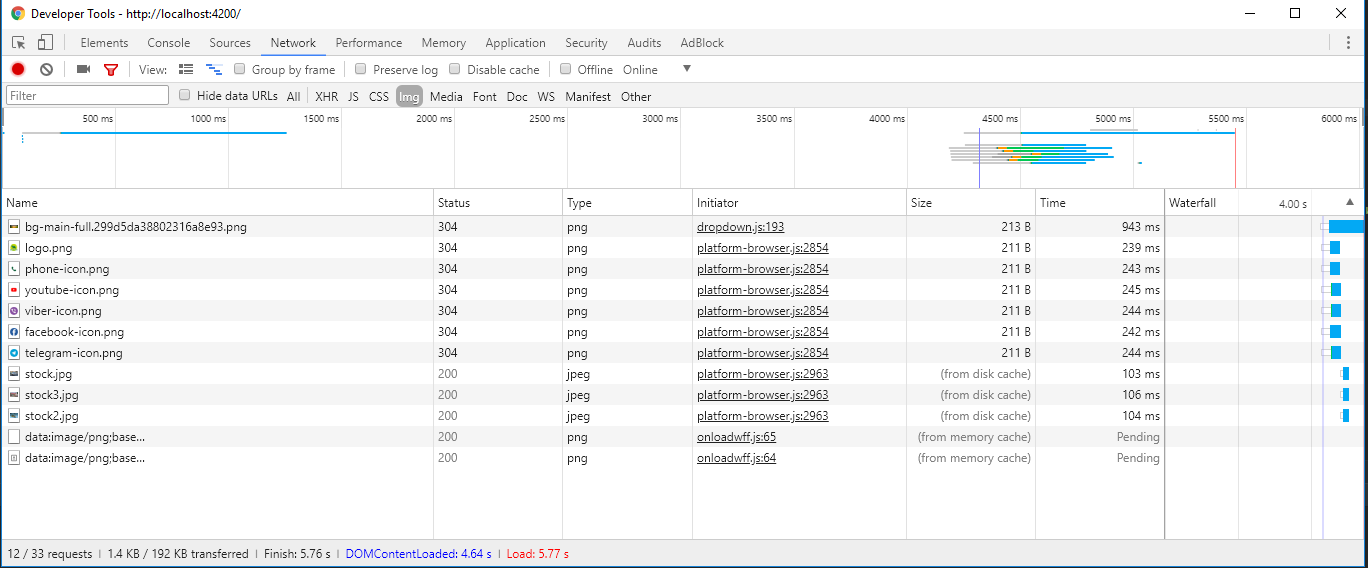
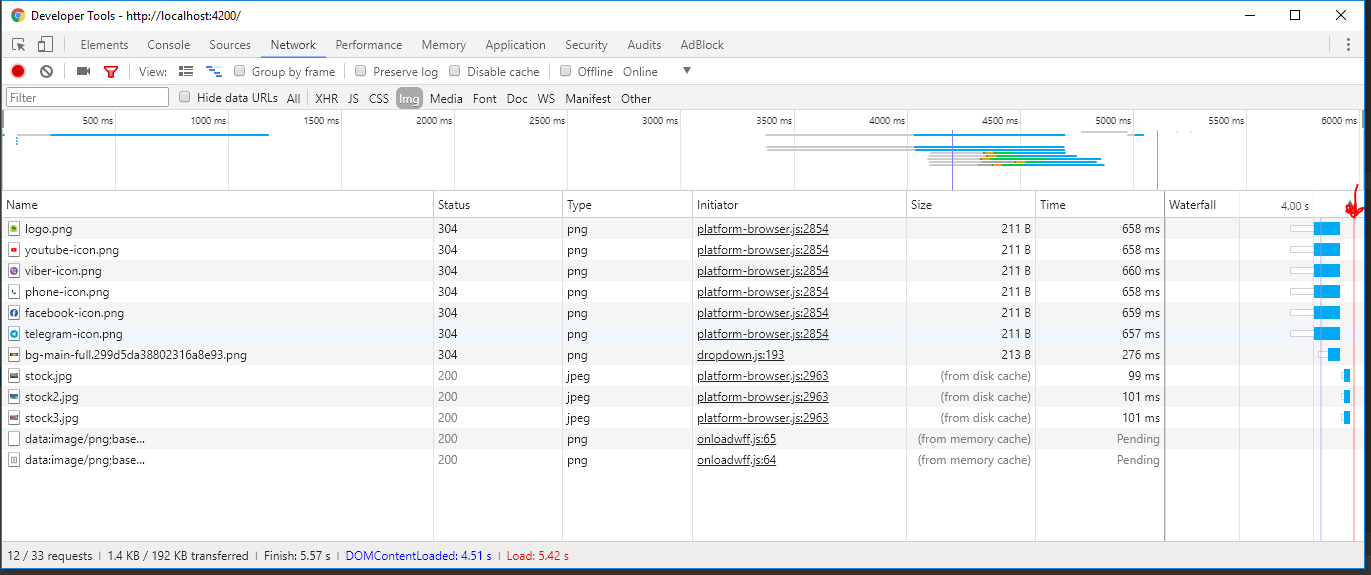
. Here's what you can see in devTools



display: none;to a picture, then the picture appears. If I add display to style.css then the problem remains
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question