Answer the question
In order to leave comments, you need to log in
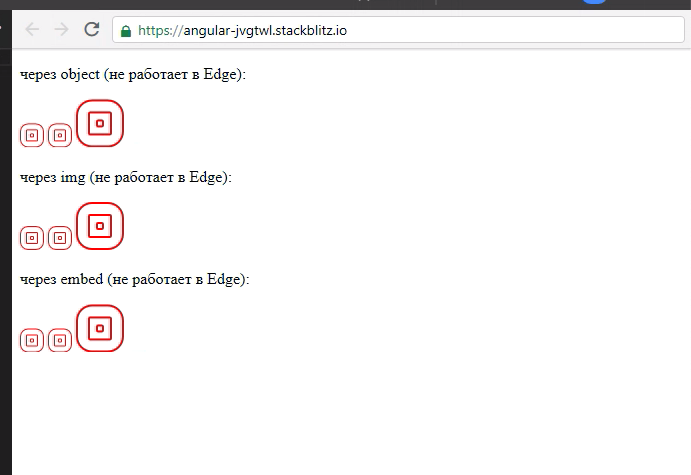
Angular 7.3.5 - SVGs are not displayed in Microsoft Edge, but they are displayed without angular, what's the problem?
SVG connected via object tag
<object type="image/svg+xml" data="assets/sample-icon.svg"></object>Answer the question
In order to leave comments, you need to log in
The problem is in some polyfills and this does not apply to svg in any way. I uncommented everything in the polyfills.ts file and got:

Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question