Answer the question
In order to leave comments, you need to log in
Angular 5 ng build --prod not seeing scripts?
After the build, scripts and styles are not loaded: Uncaught SyntaxError: Unexpected token <
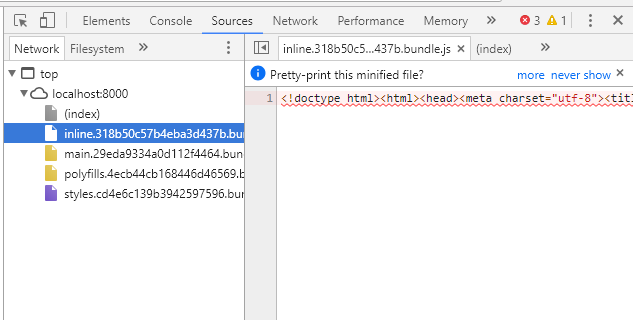
In the sources of the browser, you can see that instead of js, css, there is index.html.

app.use(express.static(__dirname + '/../public'));router.get('*', function (request, response) {
response.status(200).sendFile(path.resolve('public/dist/index.html'));
});{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"project": {
"name": "test-proj"
},
"apps": [{
"root": "src",
"outDir": "public/dist",
"assets": [
"assets",
"favicon.ico"
],
"index": "index.html",
"main": "main.ts",
"polyfills": "polyfills.ts",
"test": "test.ts",
"tsconfig": "tsconfig.app.json",
"testTsconfig": "tsconfig.spec.json",
"prefix": "app",
"styles": [
"../node_modules/ngx-toastr/toastr.css",
"../node_modules/font-awesome/css/font-awesome.min.css",
"../node_modules/ngx-smart-modal/ngx-smart-modal.scss",
"scss/styles.scss"
],
"scripts": [],
"environmentSource": "environments/environment.ts",
"environments": {
"dev": "environments/environment.ts",
"prod": "environments/environment.prod.ts"
}
}],
"e2e": {
"protractor": {
"config": "./protractor.conf.js"
}
},
"lint": [{
"project": "src/tsconfig.app.json"
},
{
"project": "src/tsconfig.spec.json"
},
{
"project": "e2e/tsconfig.e2e.json"
}
],
"test": {
"karma": {
"config": "./karma.conf.js"
}
},
"defaults": {
"styleExt": "scss",
"component": {}
}
}<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Test</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<body>
<app-root class="app">Loading...</app-root>
</body>
</html>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question