Answer the question
In order to leave comments, you need to log in
Analysis of font loading in dev tools chrome and firefox: how to understand?
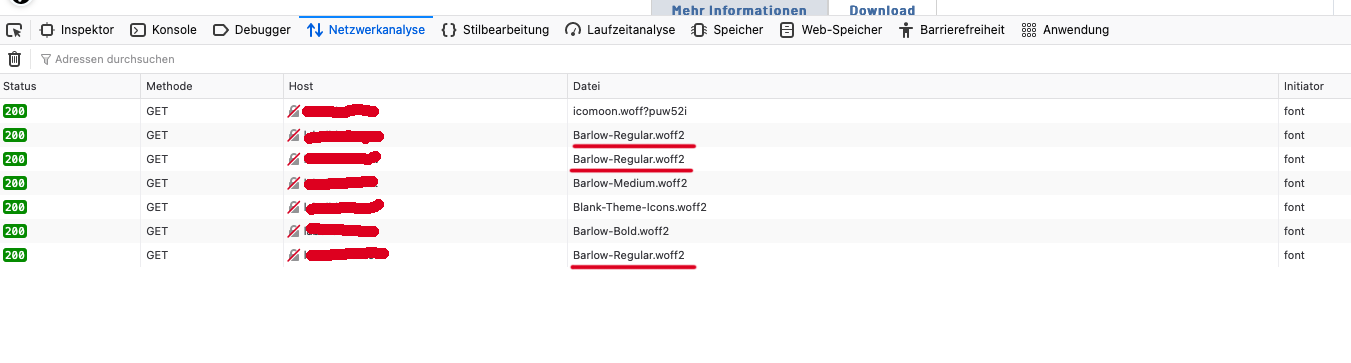
Greetings, a colleague sent a screenshot from firefox dev tools, says that one of the fonts is loaded several times on the page. Indeed, in the network, the Barlow-Regular font will display three times, while the rest all once.
It can be seen that the font is the same, i.e. loaded from the same source and the path to the font file is the same in all 3 cases.

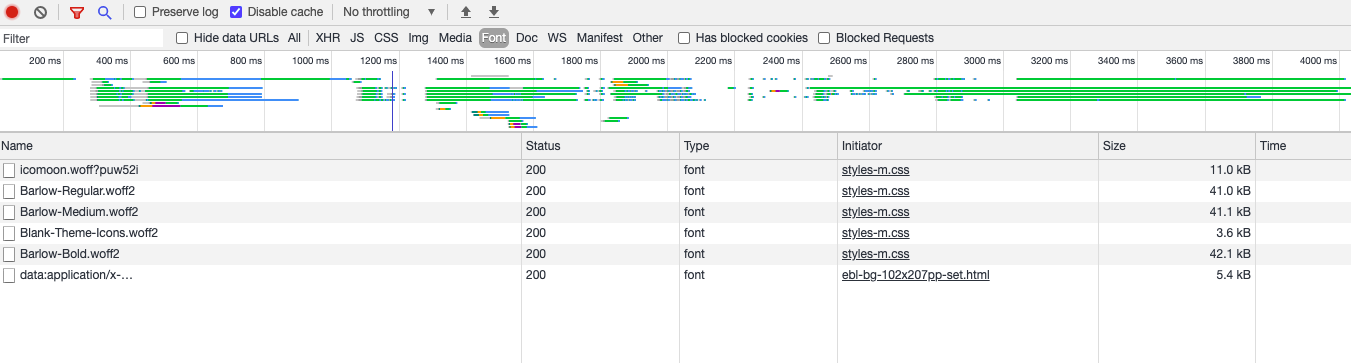
At the same time, there is no such thing in google chrome dev tools - all fonts are displayed once.

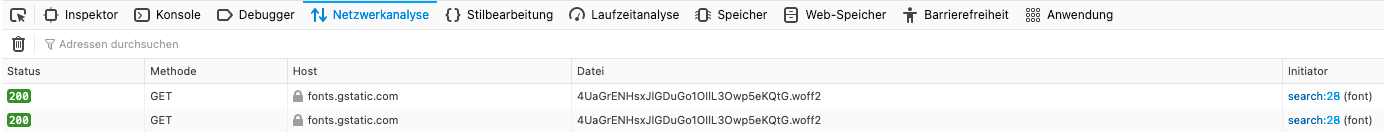
Is this specific to firefox or what? I mean, is it really in firefox that a font is loaded or called multiple times on the same page and thus affects performance in one way or another, or can it be "hammered"? I checked this firefox behavior (multiple display of the same font) not only on my site - all around, even stupidly on google - just one font and displayed twice.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question