Answer the question
In order to leave comments, you need to log in
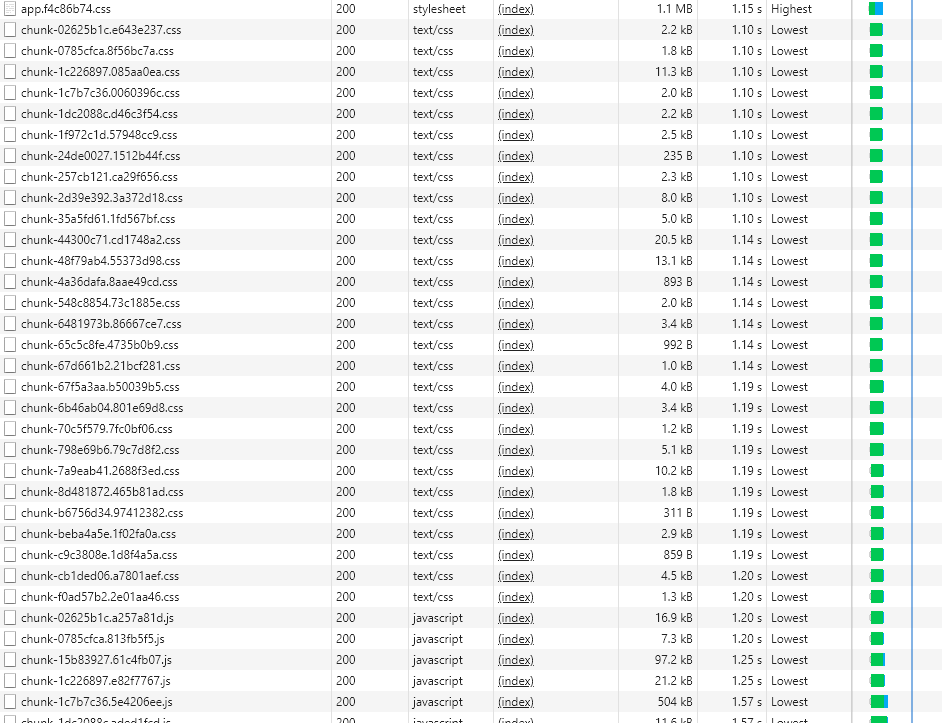
All chunks are loaded at once, as it should be?
When entering the site, all chunks are loaded at once, lazy-loading costs for each route. In theory, all chunks should not be loaded immediately, but only when you go through the desired route, or not?
Because of this, there are a lot of requests, which affects performance.
How to fix?

vue.config is like this:
module.exports = {
lintOnSave: process.env.NODE_ENV !== "production",
mode: 'production',
chainWebpack: (config: {
plugins: { delete: (arg0: string) => void; }; }) => {
config.plugins.delete('prefetch')
},
optimization: {
splitChunks: {
chunks: 'async',
minSize: 30000,
maxSize: 0,
minChunks: 1,
maxAsyncRequests: 5,
maxInitialRequests: 3,
automaticNameDelimiter: '~',
name: true,
cacheGroups: {
vendors: {
test: /[\\/]node_modules[\\/]/,
priority: -10
},
default: {
minChunks: 2,
priority: -20,
reuseExistingChunk: true
}
}
}
}
};Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question