Answer the question
In order to leave comments, you need to log in
AJAX sending and receiving data on click, how?
Hello!
There is a site on Joomla 3.
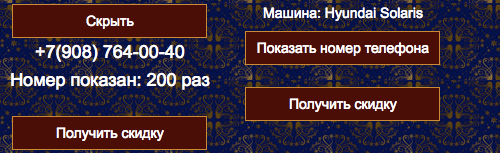
It implements the following functionality using JS: there is a block, when you click on it, another block is shown, when you click again, the block that was shown is hidden. Screenshot attached.
You need to make it so that when you click on the "Show" block, the click is counted and in block2 (which is shown) the number of clicks on the "Show" block is displayed. It should be written to a file using AJAX. In simple words, the counter of clicks on the element.
Now everything is done a little "crutch". I bring the code:
<form id="myForm">
<input id="username" type="text" size="20" value="yes" style="display:none;"><br/><br/>
<input type="submit" value="" >
</form>$(document).ready(function(){
$('#myForm').submit(function(){
$.ajax({
type: "POST",
url: "1.php",
data: "username="+$("#username").val(),
success: function(html){
$("#content").html(html);
}
});
return false;
});
});<div class="raz btn-primary" id="myObj" >Показать номер телефона</div>
<div class="del">
<div id="content"></div>
+7(900) 000-00-00
</div>$('.raz').on('click', function(){
var $that = $(this),
nc = $that.next('.del').length,
block = nc ? $that.next('.del') : $that.parent('.del');
block.slideToggle(function(){
$('.raz',block).add(block.prev('.raz'))
.text(block.is(':visible') ? 'Скрыть' : 'Показать номер телефона');
});
});
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question