Answer the question
In order to leave comments, you need to log in
Ajax request is executed but fails?
I have an ajax request
$.ajax({
url: localDancerweek,
type: "POST",
headers: {
"mapname": songCodename,
"type": "write",
"nickname": "",
"avatar": "",
"score": ""
},
dataType: "json"
}).done(function() {
alert("Success.");
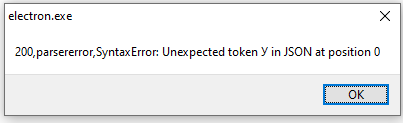
}).fail(function(xhr, status, error) {
alert("Sorry. Server unavailable. " );
alert( [ xhr.status, status, error ] );
});{"avatar":"","nickname":"","mapname":"365","score":""}
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question