Answer the question
In order to leave comments, you need to log in
Ajax loading how to do?
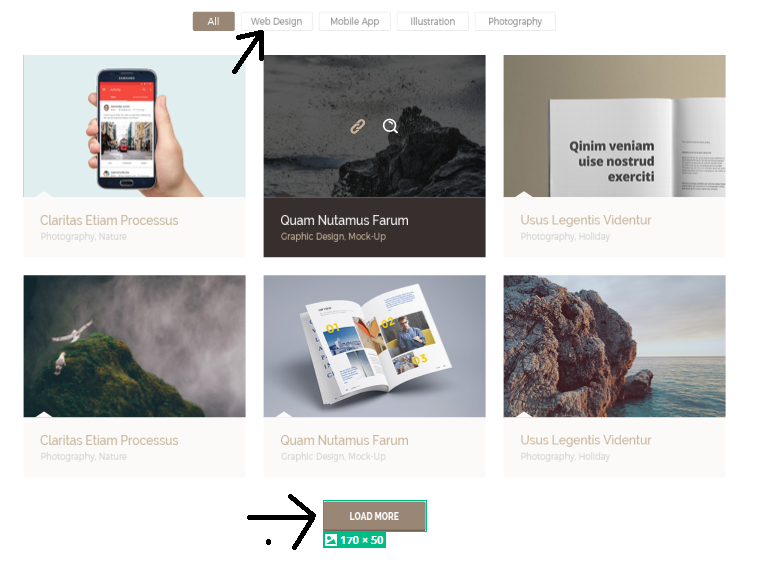
Explain how to implement such a button. In ajax'e full 0. I would be glad for any good documentation about it without water and how to work with it 
https://codepen.io/iwyse/pen/rbZRaJ
Answer the question
In order to leave comments, you need to log in
C ajax is easiest to work with jquery. You need to create a php file. Data (for example, how many times this button has already been clicked) is sent from data to $_POST, and the result of executing this php file is obtained in result, and added where necessary using jquery methods. It looks something like this:
var loaded = 0;
$('.loadmore').click(function() {
$.ajax({
type: "POST",
url: "ajax/load_more.php",
data: {num:loaded}
}).done(function(result) {
$('.main').append(result);
});
loaded++;
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question