Answer the question
In order to leave comments, you need to log in
After changing the protocol (http to https), cross-domain data exchange was broken. How to fix?
Posted a topic, because. didn't find something similar here... Redirected all site requests through Cloudflare, having received Google's "trust", expressed by a green padlock in browsers. Also, along with this "extraordinarily useful" status, I received a complete hemorrhoid of rewriting scripts, etc. !!!
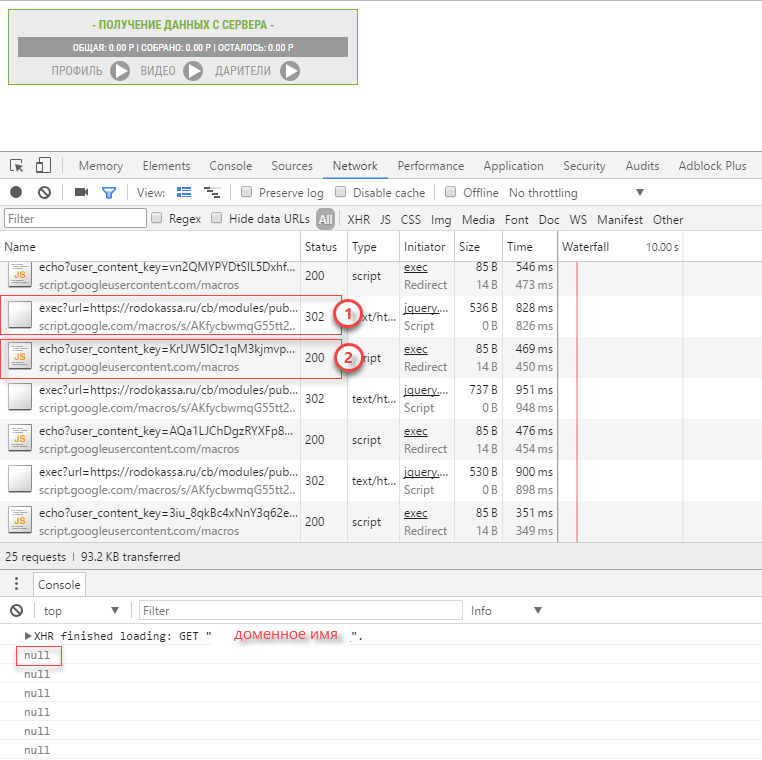
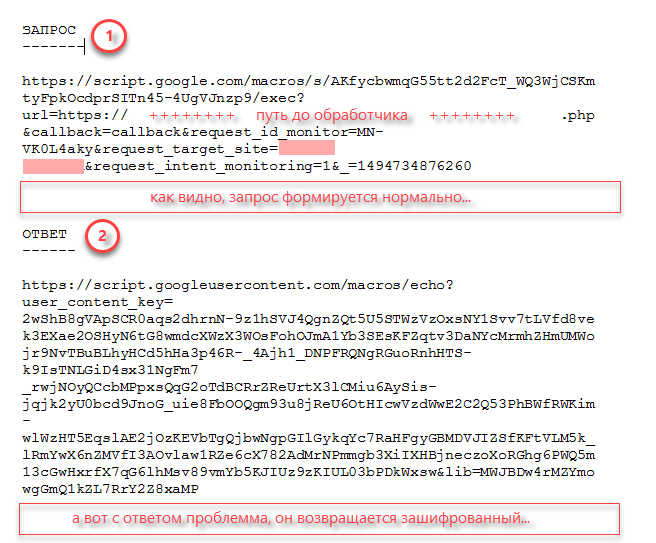
The cross-domain exchange transport I set up (I use the jquery.ajax-cross-origin.min.js plugin ) with remote scripts (the user copies the code in his personal account and pastes it on his site), which worked perfectly and without failures overnight " fell". Having corrected the headers and a little, the script itself achieved that the data (in json) still reaches the browser, but it refuses to parse them, for some reason the request is not parsed! I need help from the community, I'm sure someone has already experienced this)
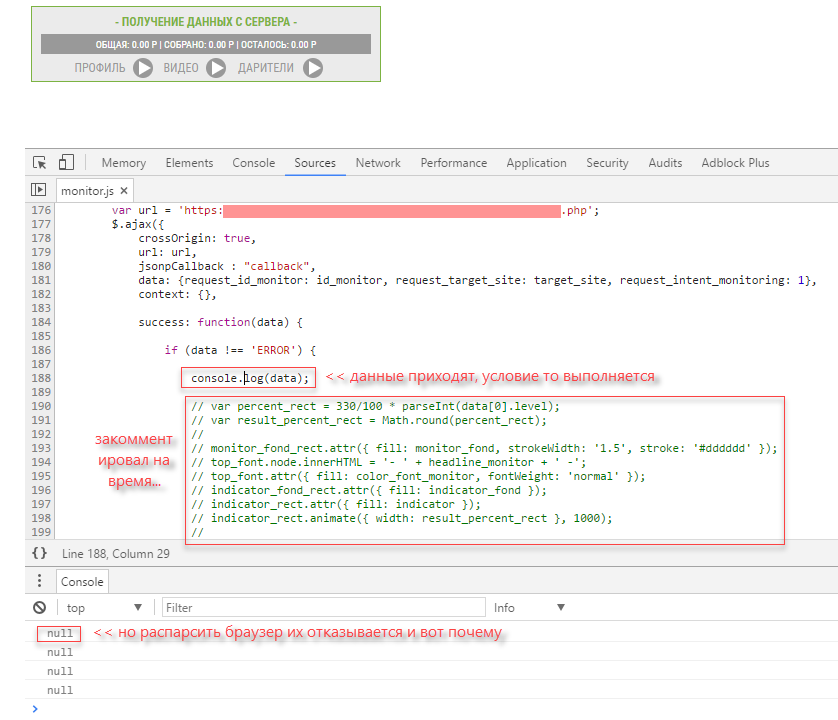
Screenshot with the debugger and the request code - console.log output:

Script that generates the request:
var url = 'https:< - путь до обработчика ->.php';
$.ajax({
crossOrigin: true,
url: url,
jsonpCallback : "callback",
data: {< - передаваемые данные ->},
context: {},
success: function(data) {
if (data !== 'ERROR') {
console.log(data);
} else {
}
}
});if (< - если данные получены ->) {
// Запрашиваем по ним данные в базе данных
$result_intent = < - тут запрос к БД ->
$intent = sql_fetch_assoc($result_intent);
// Собираем массив
$response[] = array (
< - присваиваем данные ->,
"status" => 'OK'
);
// Возвращаем данные в JSON скрипту монитора
header('Content-type: application/json');
echo json_encode($response , true);
exit();
}
echo 'ERROR';header('HTTP/1.1 404 Not Found');
echo 'Ошибка, не все данные получены!';

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question