Answer the question
In order to leave comments, you need to log in
About adding images to a django site?
I need to add images to the django site through the admin panel, I seem to have done one article and everything seems to work, but the image itself is not displayed. Please help solve the problem!
#models.py
from django.db import models
class Bb(models.Model):
title = models.CharField(max_length=50, verbose_name='Объявление')
content = models.TextField(null=True, blank=True, verbose_name='Описание')
published = models.DateTimeField(auto_now_add=True, db_index=True, verbose_name='Опубликовано')
image = models.ImageField(blank=True, upload_to='images/blog/%Y/%m/%d', help_text='150x150px', verbose_name='Ссылка картинки')
def image_img(self):
if self.image:
from django.utils.safestring import mark_safe
return mark_safe(u'<a href="{0}" target="_blank"><img src="{0}" width="100"/></a>'.format(self.image.url))
else:
return '(Нет изображения)'
image_img.short_description = 'Картинка'
image_img.allow_tags = True
class Meta:
verbose_name_plural = 'Объявления'
verbose_name = 'объявление'
ordering = ['-published']#admin.py
from django.contrib import admin
from .models import Bb
class BbAdmin(admin.ModelAdmin):
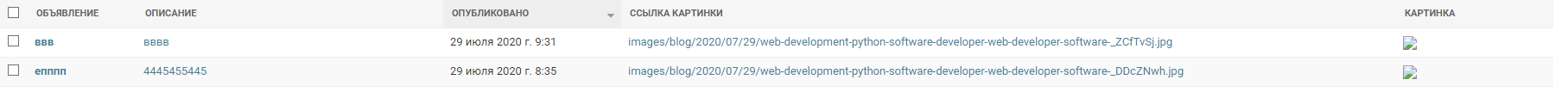
list_display = ('title', 'content', 'published', 'image', 'image_img')
list_display_links = ('title', 'content', 'image', 'image_img')
search_fields = ('title', 'content', 'image', 'image_img')
admin.site.register(Bb, BbAdmin){% load static %}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type"
content="text/html"; charset="utf-8">
<title>Главная - доска объявлений</title>
</head>
<body>
<h1 align="center">Объявления</h1>
{% for bb in bbs %}
<div>
<h2 align="center">{{ bb.title }}</h2>
<p align="center" >{{ bb.content }}</p>
<div>
{% if bb.image %}
<img src="{{ MEDIA_URL }}{{ bb.image }}">
{% endif %}
</div>
<p align="center">{{ bb.published|date:"d.m.Y H:i" }}</p>
</div>
{% endfor %}
</body>
</html>
Answer the question
In order to leave comments, you need to log in
THE QUESTION IS CLOSED!!!!
I figured it out just simply changed the Media and Static Root settings and their URLs. Removed media from static.
STATIC_URL = '/static/'
MEDIA_URL = '/media/'
STATIC_ROOT = os.path.join(BASE_DIR, 'static/')
MEDIA_ROOT = os.path.join(BASE_DIR, 'media/')
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question