Answer the question
In order to leave comments, you need to log in
A horizontal photo feed slider with a click to open a large image?
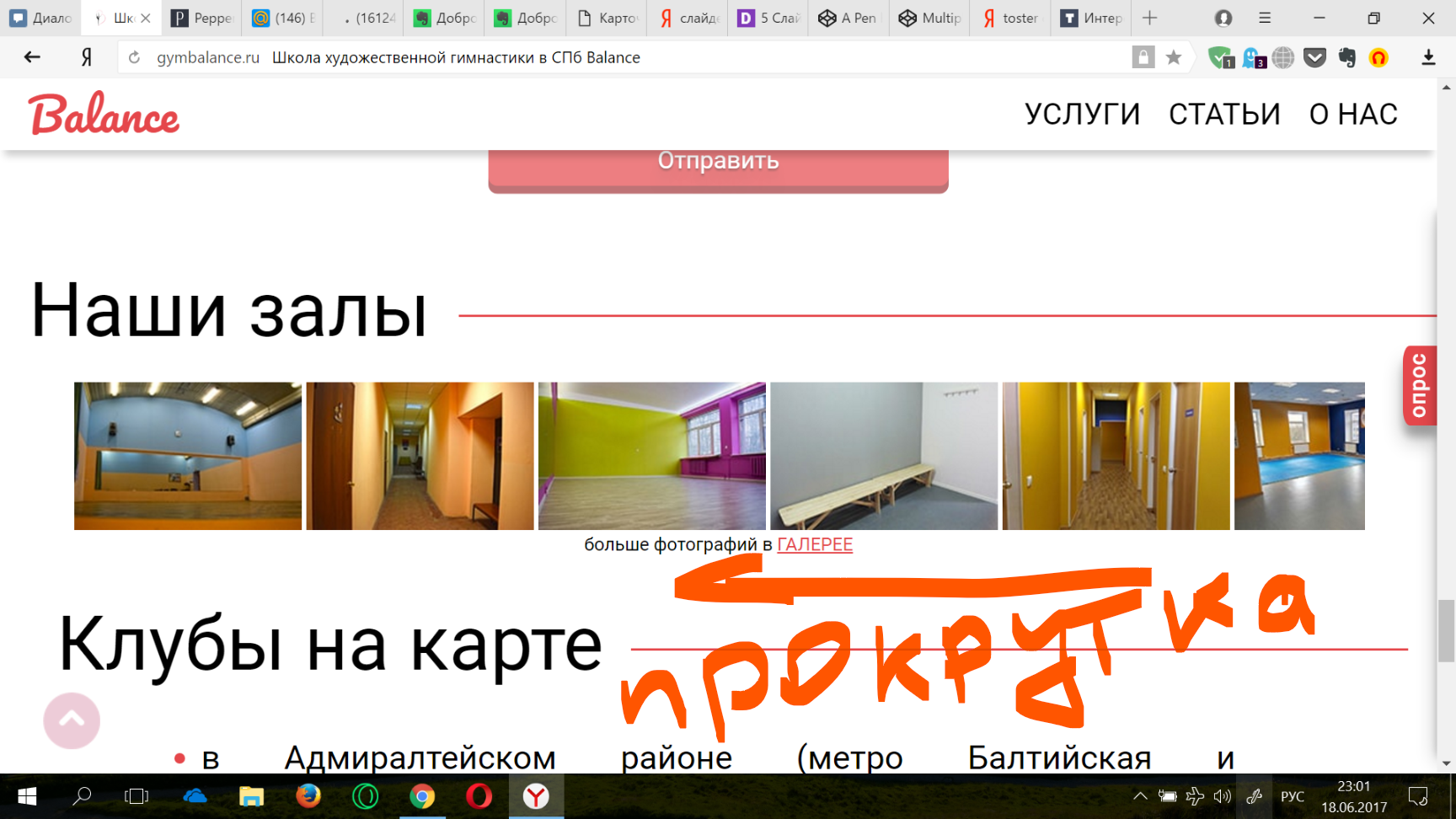
Hello, I'm looking for a slider, about the same as it is now standing here
, but it is necessary that when you click on the image, it becomes larger, unfolds. Submit an example please. Do you know how to improve this one? And so that the tape does not twitch back.
Do you know examples only in css? It is possible without autoplay, but with a turn
Answer the question
In order to leave comments, you need to log in
https://owlcarousel2.github.io/OwlCarousel2/demos/...
Take this carousel
And fancyapps.com/fancybox/3 to open large pictures
The markup is:
<div class="owl-carousel owl-theme">
<div class="item">
<a href="img-big.png" data-fancybox>
<img src="img-mini.png" alt="preview">
</a>
</div>
<div class="item">
<a href="img-big.png" data-fancybox>
<img src="img-mini.png" alt="preview">
</a>
</div>
<div class="item">
<a href="img-big.png" data-fancybox>
<img src="img-mini.png" alt="preview">
</a>
</div>
<div class="item">
<a href="img-big.png" data-fancybox>
<img src="img-mini.png" alt="preview">
</a>
</div>
<div class="item">
<a href="img-big.png" data-fancybox>
<img src="img-mini.png" alt="preview">
</a>
</div>
<div class="item">
<a href="img-big.png" data-fancybox>
<img src="img-mini.png" alt="preview">
</a>
</div>
<div class="item">
<a href="img-big.png" data-fancybox>
<img src="img-mini.png" alt="preview">
</a>
</div>
<div class="item">
<a href="img-big.png" data-fancybox>
<img src="img-mini.png" alt="preview">
</a>
</div>
<div class="item">
<a href="img-big.png" data-fancybox>
<img src="img-mini.png" alt="preview">
</a>
</div>
<div class="item">
<a href="img-big.png" data-fancybox>
<img src="img-mini.png" alt="preview">
</a>
</div>
</div>$('.owl-carousel').owlCarousel({
loop:true,
margin:10,
nav:false,
items:5
})Any slider in item put a popup for an image ( magnific popup or fancybox)
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question