Answer the question
In order to leave comments, you need to log in
A couple of questions about Flow + React?
Hello everyone
The tickets object is passed to the component.
Such situation :
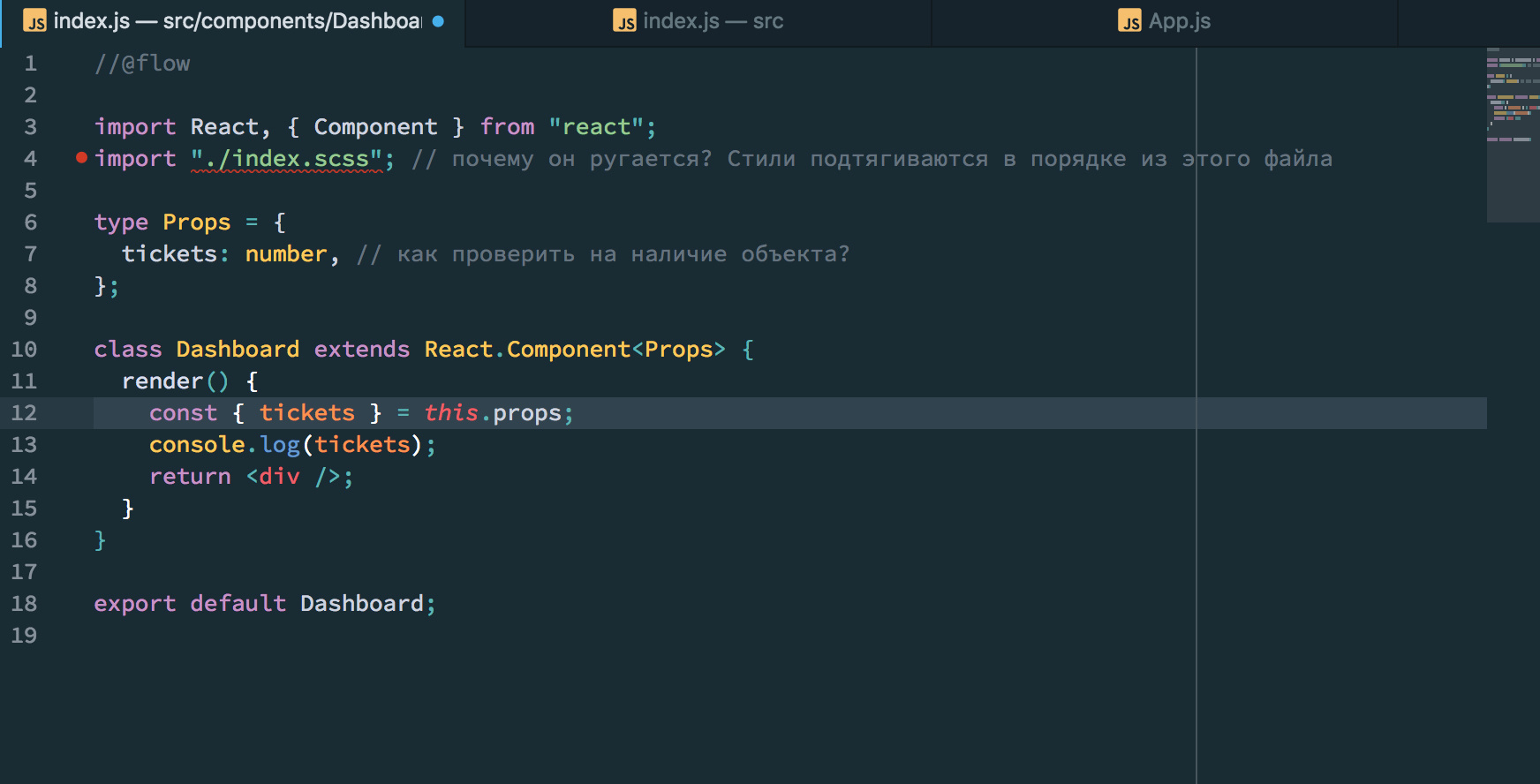
//@flow
import React, { Component } from "react";
import "./index.scss"; // почему он ругается? Стили подтягиваются в порядке из этого файла
type Props = {
tickets: number, // как проверить на наличие объекта?
};
class Dashboard extends React.Component<Props> {
render() {
const { tickets } = this.props;
console.log(tickets);
return <div />;
}
}
export default Dashboard;Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question